Декларация !important в CSS

Декларация !important валидна с первой версии CSS, но похоже она приобрела плохую репутацию в последние годы. Однако если её использовать с осторожностью, то это будет полезным и мощным инструментом. Статья представляет собой руководство к тому как работает декларация и как её надо использовать.
jQuery 1.4: 15 новых возможностей

14 января появился на свет jQuery 1.4. Этот релиз содержит множество новых возможностей и улучшений. В этой статье рассматриваются те, которые вы, возможно, найдёте самыми полезными.
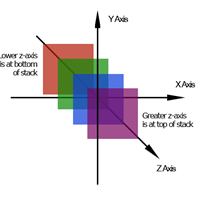
Позиционирование в CSS

Позиционирование в CSS кажется довольно простым. Указываете какой блок и где должен находиться. Однако всё не так просто, как кажется на первый взгляд. Есть несколько моментов, которые могут запутать новичков. Вы сможете извлечь из позиционирования гораздо больше пользы, если детально разберётесь как оно работает.
Простейший Tooltip используя CSS.
Представленный tooltip действительно очень прост. Для его реализации не требуется javaScript. Только CSS.
Описывать совершенно нечего, поэтому просто код:
Вёрстка сайта. Ещё один подход.

Три колонки. Одна - это сайд-бар фиксированной ширины, для вашей навигации. Другая, скажем, для рекламы или фотографий. И, наконец, контент с изменяющейся шириной для полезной информации.
Множество статей написано о вёрстке, существует множество шаблонов. Однако большинство существующих решений чем-нибудь, да жертвует: порядок загрузки элементов, полноширинный футер, громоздкая разметка часто являются компромиссом в погоне за иллюзорной вёрсткой.
Техника, которая описана в этой статье, позволит вам создавать вёрстку без каких-либо компромиссов для вашего кода и гибкости. Эта техника:
- позволяет создать контент с плавающей шириной, боковые панели - с фиксированной;
- позволяет центральной колонке подгружаться первой;
- выравнивает все колонки по высоте;
- требует всего лишь один лишний div в разметке;
- использует очень простой CSS, с минимумом хаков.