Вёрстка сайта. Ещё один подход.
Три колонки. Одна - это сайд-бар фиксированной ширины, для вашей навигации. Другая, скажем, для рекламы или фотографий. И, наконец, контент с изменяющейся шириной для полезной информации.
Множество статей написано о вёрстке, существует множество шаблонов. Однако большинство существующих решений чем-нибудь, да жертвует: порядок загрузки элементов, полноширинный футер, громоздкая разметка часто являются компромиссом в погоне за иллюзорной вёрсткой.
Техника, которая описана в этой статье, позволит вам создавать вёрстку без каких-либо компромиссов для вашего кода и гибкости. Эта техника:
- позволяет создать контент с плавающей шириной, боковые панели - с фиксированной;
- позволяет центральной колонке подгружаться первой;
- выравнивает все колонки по высоте;
- требует всего лишь один лишний div в разметке;
- использует очень простой CSS, с минимумом хаков.
Итак, приступим!
Требуемая HTML-разметка проста и элегантна.
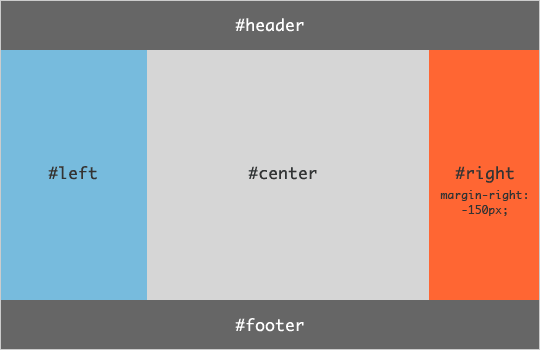
<div id="header"></div> <div id="container"> <div id="center-div" class="column"></div> <div id="left-div" class="column"></div> <div id="right-div" class="column"></div> </div> <div id="footer"></div>
И это всё. Один единственный дополнительный div содержит все необходимые вам колонки.
В файле стилей тоже ничего сложного. Для начала, давайте договоримся, что левая колонка у нас будет шириной в 200px, а правая - 150px. Для упрощения комментариев используются аббревиатуры для ширин колонок: LC (левая), RC (правая) и СС (центральная).
body { min-width: 550px; /* 2 x LC + RC */ } #container { padding-left: 200px; /* LC */ padding-right: 150px; /* RC */ } #container .column { position: relative; float: left; } #center-div { width: 100%; } #left-div { width: 200px; /* LC */ right: 200px; /* LC */ margin-left: -100%; } #right-div { width: 150px; /* RC */ margin-right: -150px; /* RC */ } #footer { clear: both; } /*** IE6 Fix ***/ * html #left-div { left: 150px; /* RC */ }
Вам осталось переписать необходимые для вашего шаблона значения ширин. Этот способ работает во всех современных браузерах: Safari, Opera, FireFox и с IE6 и выше.
Что получилось.Как это работает?
Стратегия проста: у div-контейнера изменяющаяся ширина и фиксированные внутренние отступы (padding). Трюк в том, что необходимо переместить левую и правую колонки на отступов контейнера.
Давайте рассмотрим пример по шагам.
Шаг первый: создаём основу.
Начнём с шапки, контейнера для контента и футера.
<div id="header"></div> <div id="container"></div> <div id="footer"></div>
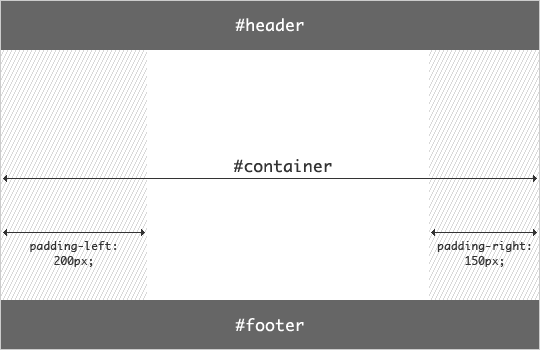
Задаём отступы справа и слева для наших колонок
#container { padding-left: 200px; /* LC */ padding-right: 150px; /* RC */ }
Сейчас шаблон выглядит так:

Шаг второй: добавляем колонки
Добавляем в элемент-контейнер колонки в том порядке, в котором они должны будут появляться на странице.
<div id="header"></div> <div id="container"> <div id="center-div" class="column"></div> <div id="left-div" class="column"></div> <div id="right-div" class="column"></div> </div> <div id="footer"></div>
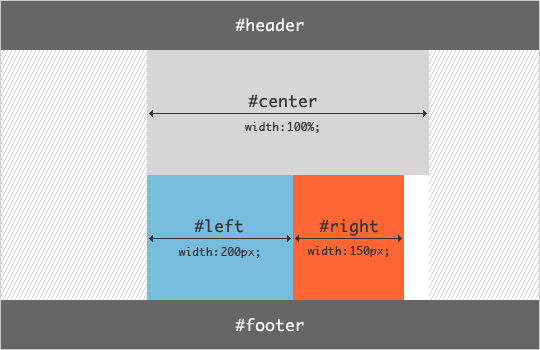
Затем устанавливаем необходимые ширины и float-ы для сайд-баров, чтобы выстроить их в одну линию. Кроме того, футеру необходимо установить свойство clear.
#container .column { float: left; } #center-div { width: 100%; } #left-div { width: 200px; /* LC */ } #right-div { width: 150px; /* RC */ } #footer { clear: both; }
Обратите внимание, что ширина 100% для центральной колонки - это ширина элемента-контейнера, исключая внутренние отступы.
Поскольку центральной колонке установлена такая ширина, левая и правая колонки перенеслись ниже.

Шаг третий: позиционируем левую колонку
Необходимо выровнять левую колонку в контейнере. Центральная колонка начинается именно там, где это необходимо, поэтому сосредоточимся на левом столбце.
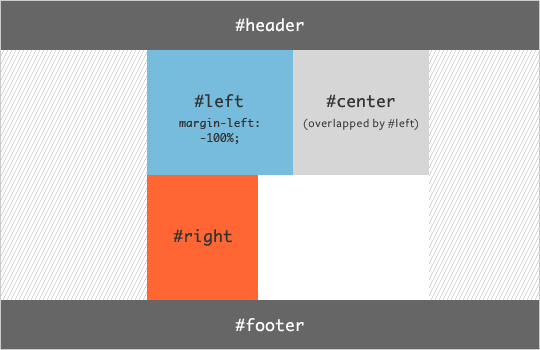
Для этого необходимо выполнить два шага. Во-первых, мы установим внешний отступ равным минус 100% ширины. Помните, что 100% относится к ширине центрального контейнера, который в точности равен ширине центральной колонки.
#left-div { width: 200px; /* LC */ margin-left: -100%; }
Теперь левый столбец перекрывает центральную колонку и находится у левой границы. Правая колонка прижата к левому краю. Получаем следующую разметку:

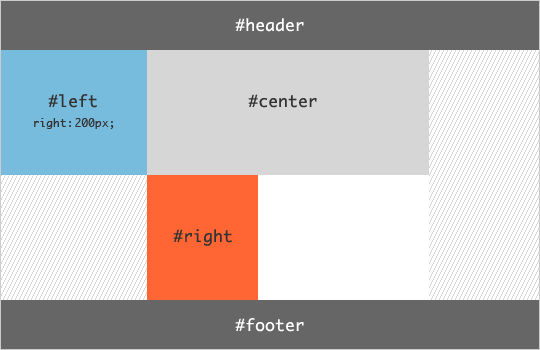
Чтобы выполнить последний шаг для левой колонки, будем использовать относительное позиционирование со смещением равным её ширине.
#container .columns { float: left; position: relative; } #left-div { width: 200px; /* LC */ margin-left: -100%; right: 200px; /* LC */ }
Свойство right смещает правую границу колонки влево на 200px. Теперь левая колонка выровнена в левом внутреннем отступе (padding) объекта-контейнера.

Шаг четвёртый: позиционируем правую колонку
Единственная оставшаяся задача - это разместить правую колонку. Чтобы это сделать, нам необходимо "вытянуть" колонку в правый внутренний отступ. Мы снова будем использовать отрицательный margin.
#right-div { width: 150px; /* RC */ margin-right: -150px; /* RC */ }
Всё, колонка находится справа, объекта-контейнера теперь не видно.

Шаг пятый: меры предосторожности
Если размер окна браузера уменьшить так, чтобы ширина центральной колонки стала уже чем ширина левой, то вёрстка "поедет". Чтобы предотвратить это, установим свойство min-width для body документа.
body { min-width: 550px /* 2 x LC + RC */ }
В IE6, отрицательный margin слишком растягивает левую колонку (на всю ширину браузера). Чтобы исправить это, мы напишем следующий стиль, который будет восприниматься только IE6.
* html #left-div { left: 150px; /* RC */ }
Не забываем про padding-и
Приведённая техника вёрстки позволяет использовать внутренние отступы для сайд-баров без всяких ухищрений. Например, мы хотим добавить отступ равный 10px справа и слева для левой колонки. Для этого необходимо написать следующее:
#left-div { width: 180px; /* LC fullwidth - padding */ padding: 0 10px; right: 200px; /* LC fullwidth */ margin-left: -100%; }
Для установки padding-ов центральной колонки надо проявить изобретательность. Нам не потребуется дополнительной разметки, только дополнительный CSS.
Величина внутренних отступов плюс ширина 100% сдвинут правую колонку. Для того чтобы вернуть её на место, необходимо увеличить правый внешний отступ колонки на полную величину padding-ов. Это заставит центральную колонку остаться прежних размеров.
Однако после этих манипуляций, центральная колонка стала шире и, как следствие, левая колонка немного съехала. Увеличим смещение левой колонки на общую величину внутренних отступов центральной.
Вернёмся к нашему примеру. Боковым колонкам установим padding равный 10px с каждой стороны, а для центральной - 20px. Таким образом, сумма отступов для сайд-баров равна по 20px, а для контента - 40px.
body { min-width: 630px; /* 2x (LC fullwidth + CC padding) + RC fullwidth */ } #container { padding-left: 200px; /* LC fullwidth */ padding-right: 190px; /* RC fullwidth + CC padding */ } #container .column { position: relative; float: left; } #center { padding: 10px 20px; /* CC padding */ width: 100%; } #left { width: 180px; /* LC width */ padding: 0 10px; /* LC padding */ right: 240px; /* LC fullwidth + CC padding */ margin-left: -100%; } #right { width: 130px; /* RC width */ padding: 0 10px; /* RC padding */ margin-right: -190px; /* RC fullwidth + CC padding */ } #footer { clear: both; } /*** IE Fix ***/ * html #left { left: 150px; /* RC fullwidth */ }
Верхние и нижние padding-и добавляются без проблем.
Версия с отступами выглядит приятнее.Колонки одинаковой высоты
Для выравнивая высот колонок используем следующую технику:
#container { overflow: hidden; } #container .column { padding-bottom: 20010px; /* X + padding-bottom */ margin-bottom: -20000px; /* X */ } #footer { position: relative; }
В этом примере устанавливается нижний отступ равный 10px.
В IE осталась одна проблема. Он не отсекает фон колонки в нижней части контейнера. То есть колонку будет видно внизу страницы, если высота всего сайта меньше высоты области просмотра. Конечно это не проблема, если у вас не используется футер, или высота вашего сайта достаточно высока, чтобы не обращать на это внимания.
Однако, если вам действительно необходимо это исправить, то для этого потребуется ещё один div, обёртка для нашего футера.
<div id="footer-wrapper"> <div id="footer"></div> </div>
А теперь для этой обёртки применим тот же трюк, что и для колонок, чтобы выровнять их по высоте. Обратите внимание, что эти стили будут использоваться только в IE6.
* html body { overflow: hidden; } * html #footer-wrapper { float: left; position: relative; width: 100%; padding-bottom: 10010px; margin-bottom: -10000px; background: #fff; /* Same as body background */ }Окончательная версия.



{{ m.username }}{не представился} {{m.date}}
{{ m.text }}
{{ child.username }} {{child.date}}
{{ child.text }}
Высказаться по теме
2023.06.10