Как работает flexbox

Технология flexbox обещает спасти нас от проблем линейного CSS (таких как например вертикальное выравнивание).
В Firefox уже можно опробовать эту технологию. Однако освоение новой модели позиционирования может быть не таким простым.
Давайте посмотрим как работает flexbox, как мы можем использовать его для более простого позиционированния элементов.
Принцип позиционирования flexbox позволяет гибко и интуитивно строить лэйаут.
Чтобы достичь этого, он позволяет элементу контейнеру самому решать как расположить дочерние элементы.
Всё это хорошо звучит в теории. Но давайте посмотрим как это выглядит на практике.
В этой статье мы рассмотрим 5 наиболее распространённых свойств модели flexbox. Мы рассмотрим как можно использовать их и как будут выглядеть результаты.
Свойство 1: display: flex
Пример:

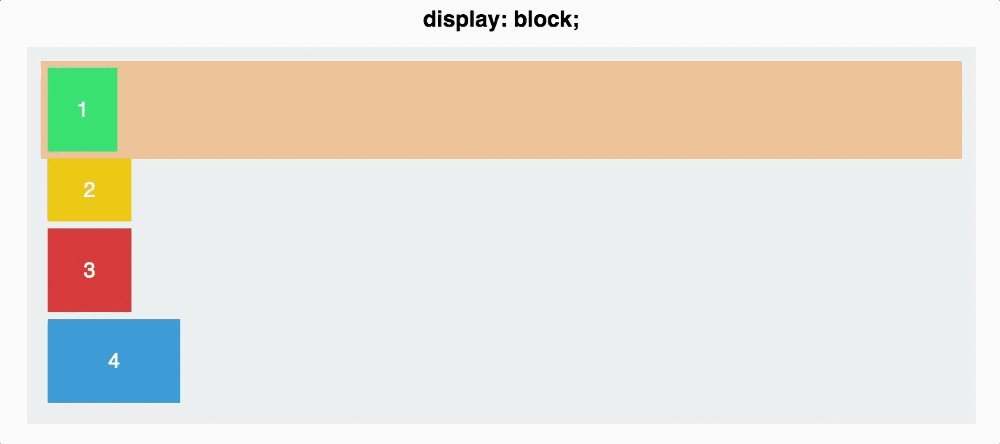
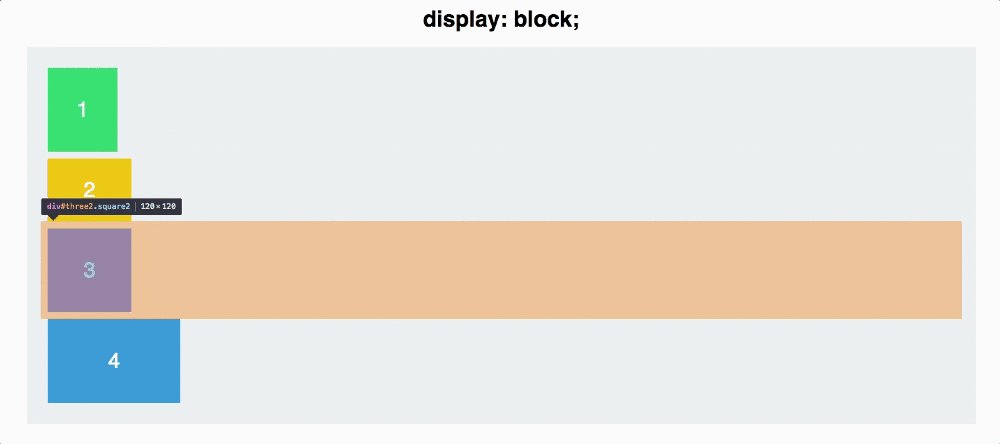
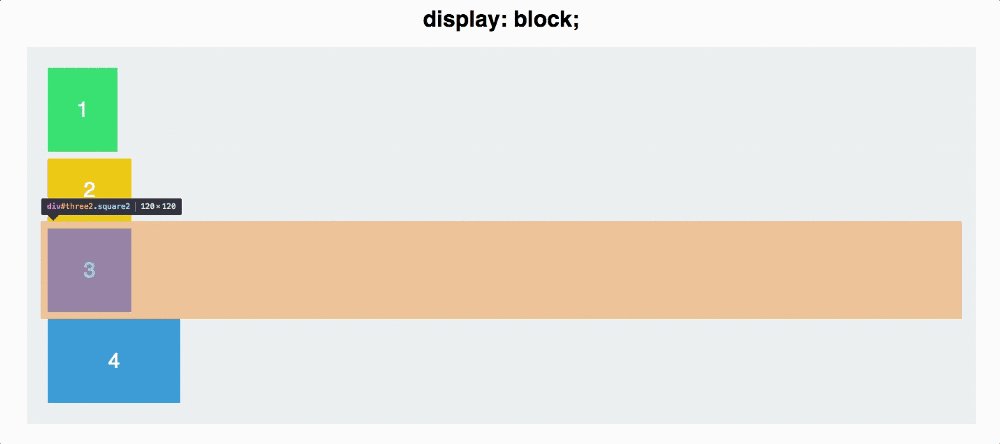
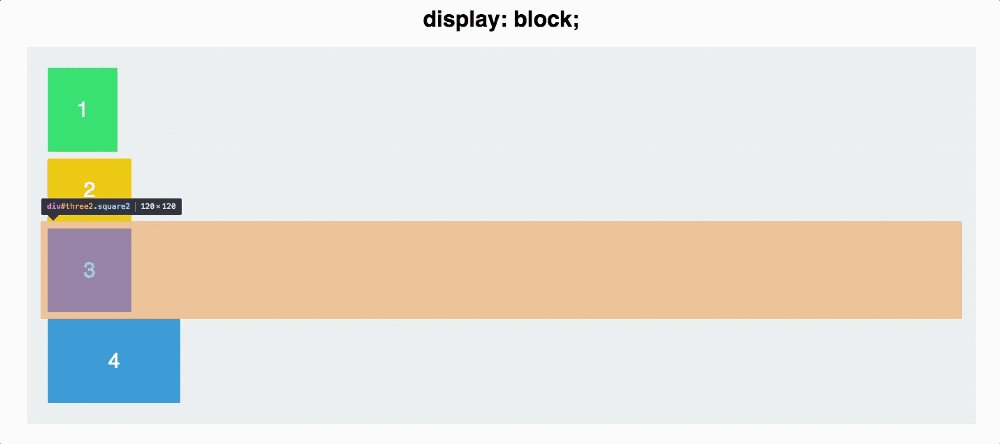
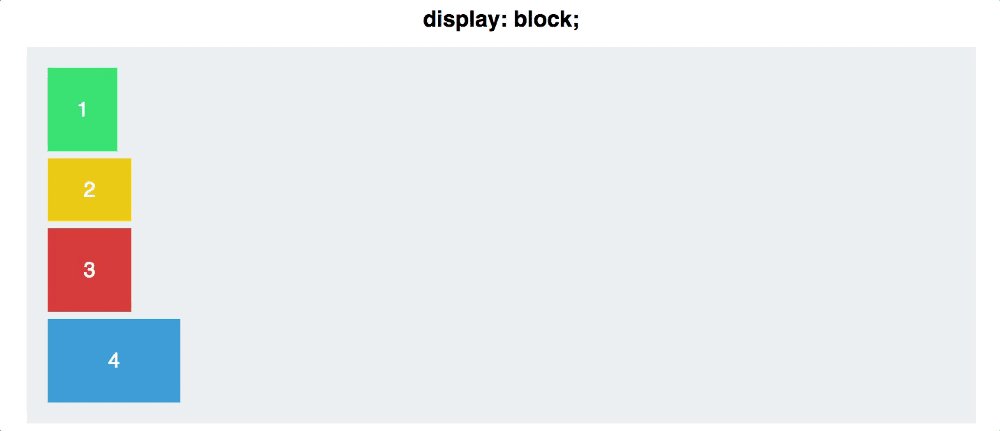
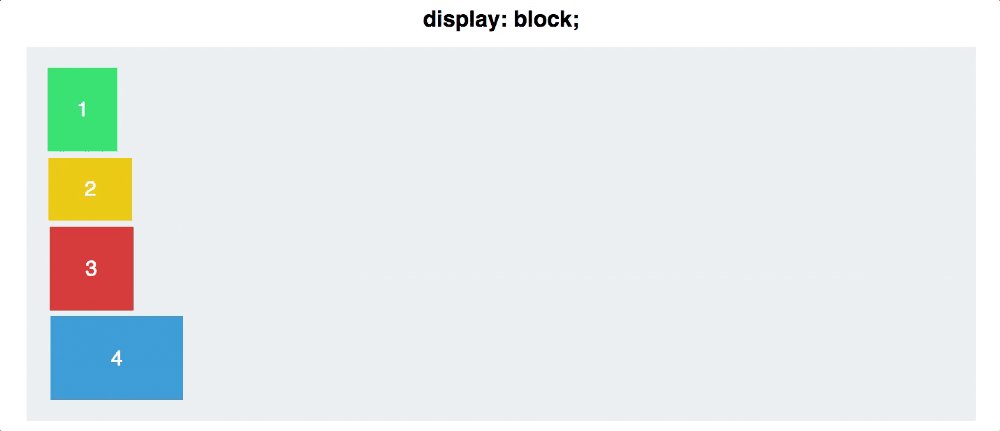
У нас есть четыре разноцветных элемента различных размеров, все находятся в одном контейнере. По умолчанию, свойство display для каждого элемента установлено в block. Таким образом, каждому элементу отводится строка по всей ширине.
Для того чтобы воспользоваться преимуществом flexbox, необходимо сообщить об этом контейнеру.
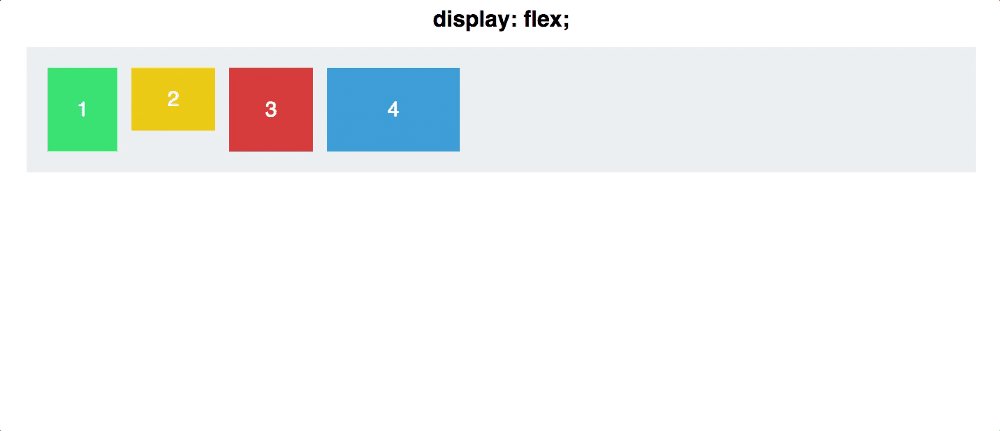
#container: { display: flex; }

Не так уж и много изменений, элементы выстроились в линию. Но за сценой произошло гораздо большее. Эти элементы получили нечто, называемое flex context.
Теперь можно позиционировать их внутри этого контекста, затрачивая на это гораздо меньше усилий, чем в традиционном CSS.
Свойство 2: flex-direction
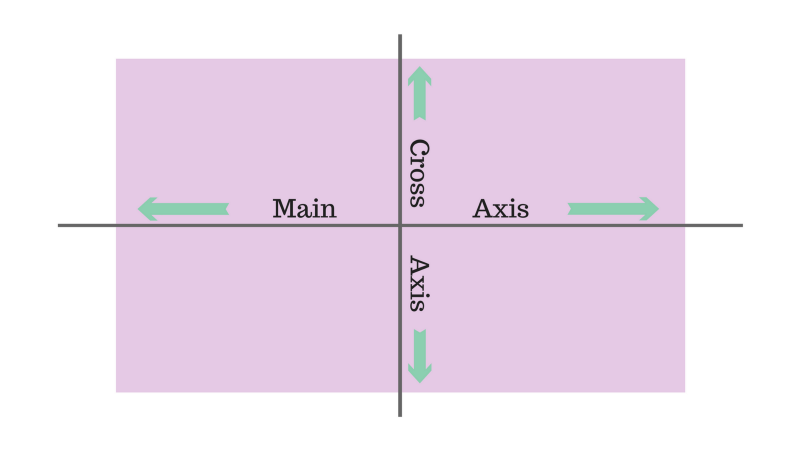
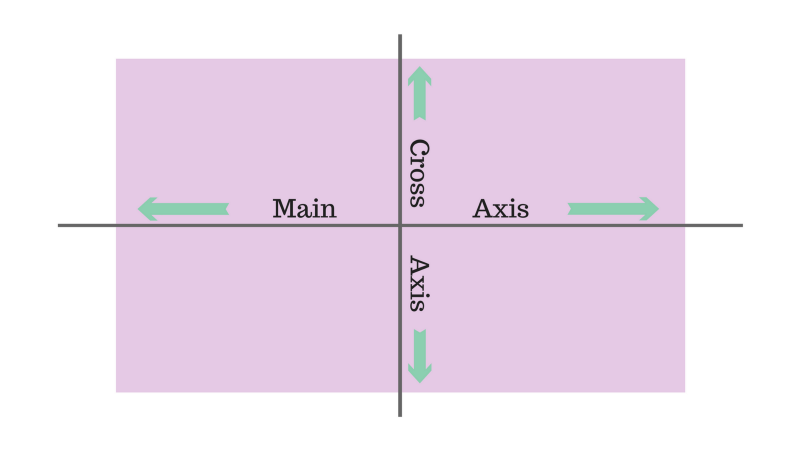
У контейнера две оси координат, которые схематично выглядят так:

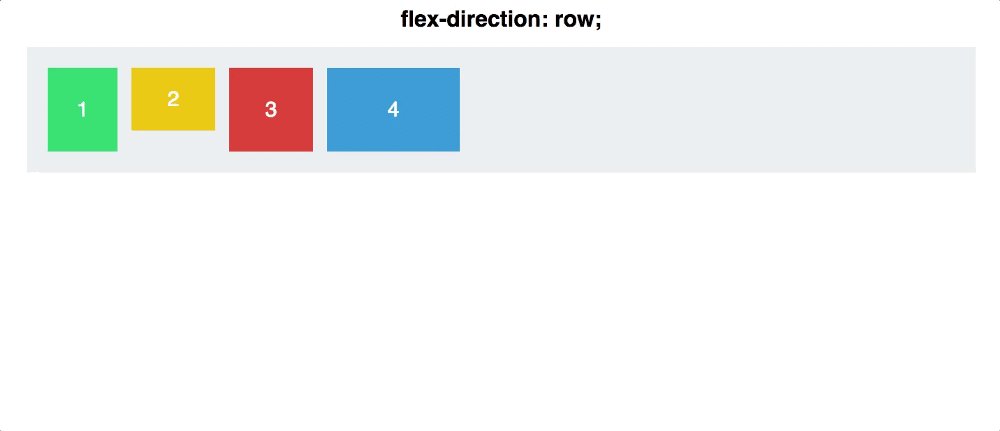
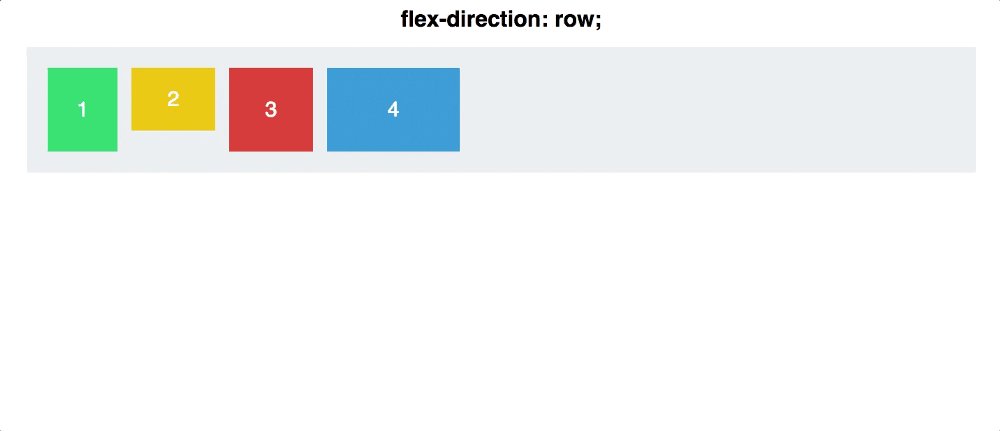
По умолчанию дочерние элементы выстраиваются вдоль основной оси слева направо. Именно поэтому элементы из предыдущего примера расположились горизонтально как только мы прописали контейнеру display: flex.
Свойство flex-direction позволяет изменять это поведение.
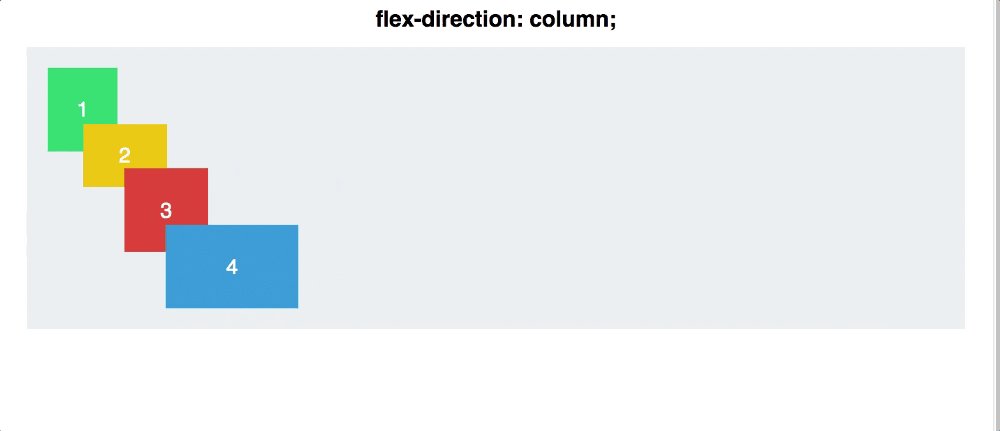
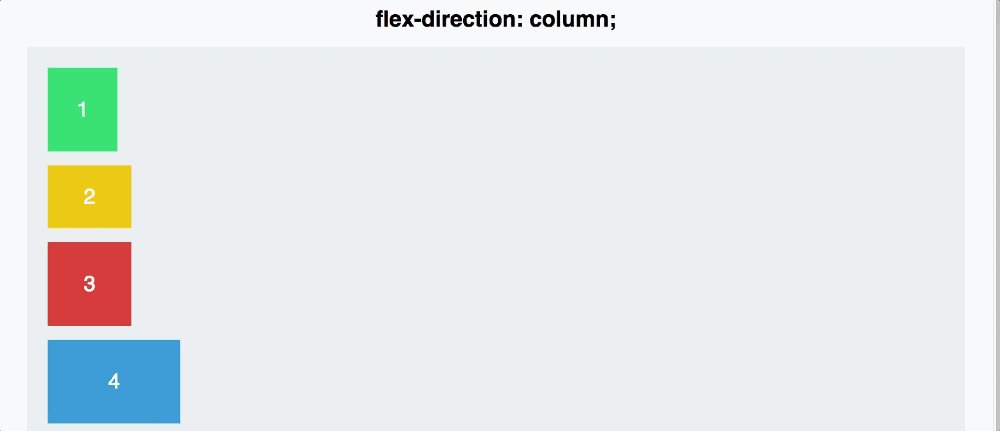
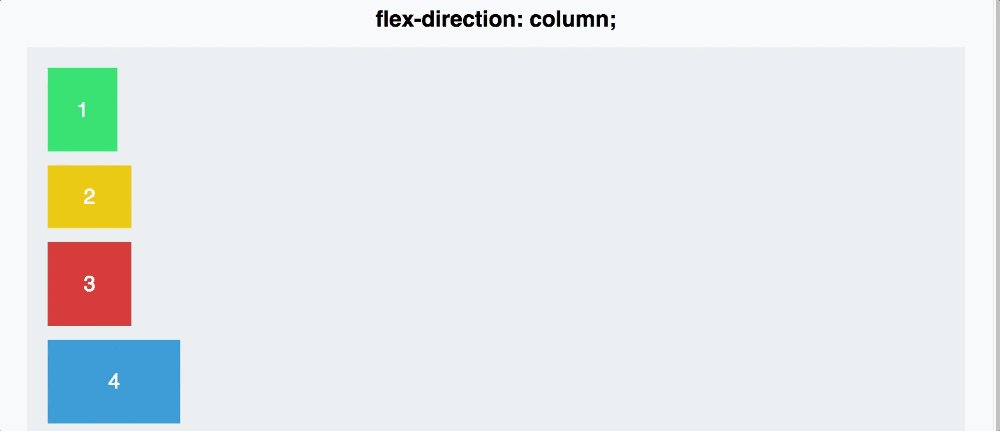
#container { display: flex; flex-direction: column; }

Одно важное замечание: flex-direction: column не выравнивает элементы вдоль второстепенной оси (cross axis), а делает второстепенную ось основной.
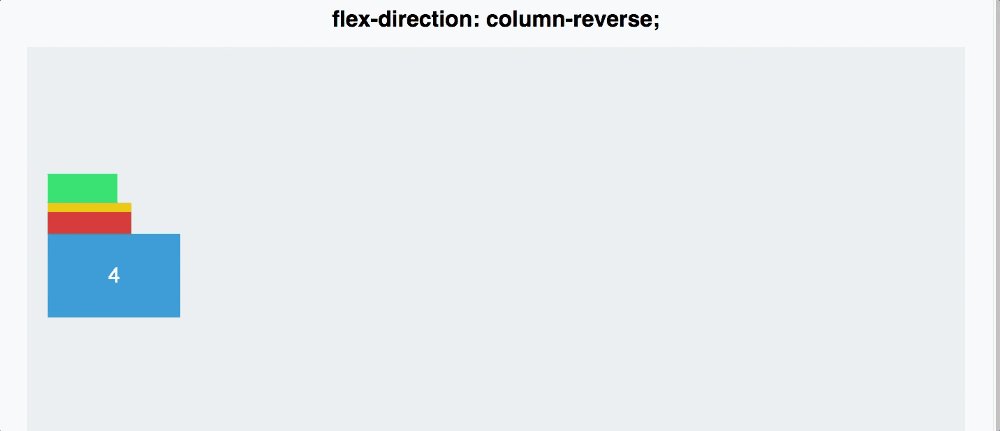
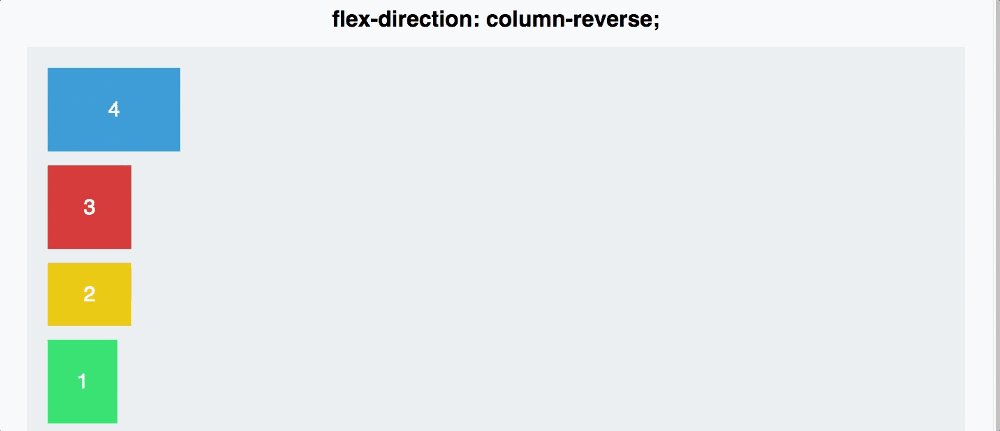
Есть ещё два значение для этого свойства: row-reverse и column-reverse.

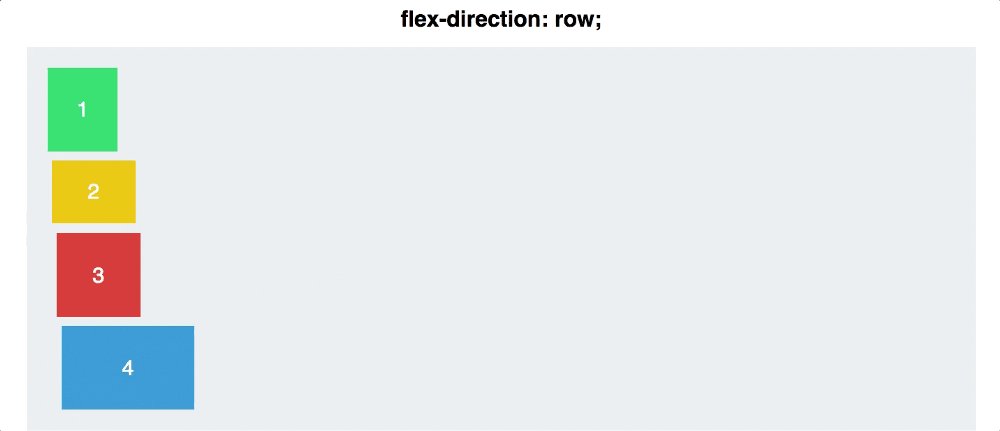
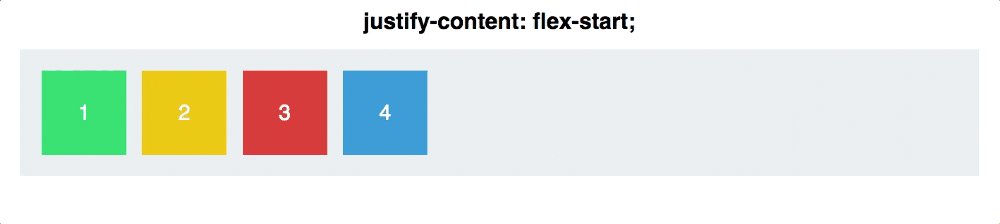
Свойство 3: justify-content
Свойство justify-content управляет размещением элемента вдоль главной оси.
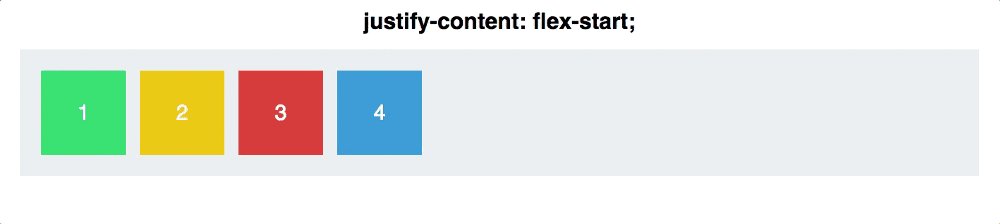
#container { display: block; flex-direction: row; justify-content: flex-start; }
всего существует 5 значений для этого свойства:
- flex-start
- flex-end
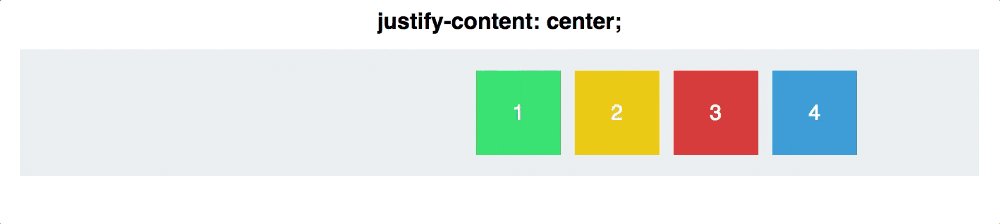
- center
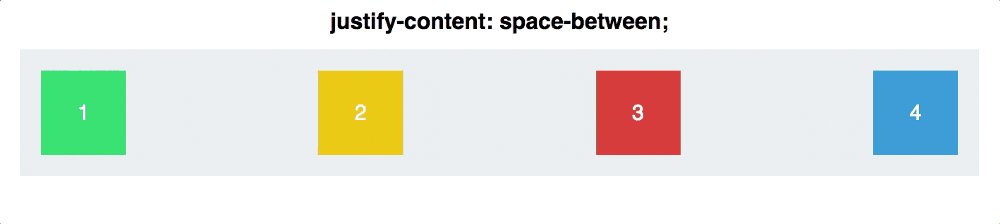
- space-between
- space-around

Разница между значениями space-around и space-between такова: space-between выделяет равное пространство между элементами, а space-around равное пространство вокруг каждого элемента, сдвигая его таким образом от контейнера.
Запомните: justify-content действует только вдоль главной оси, а flex-direction переключает оси. Это важно для следующего свойства.
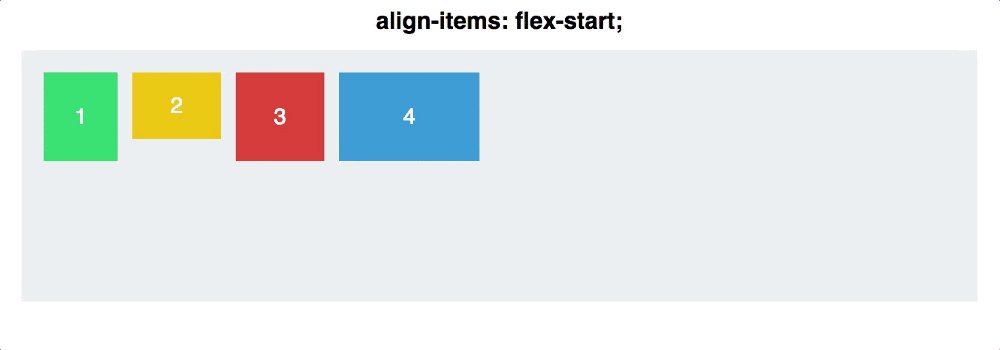
Свойство 4: align-items
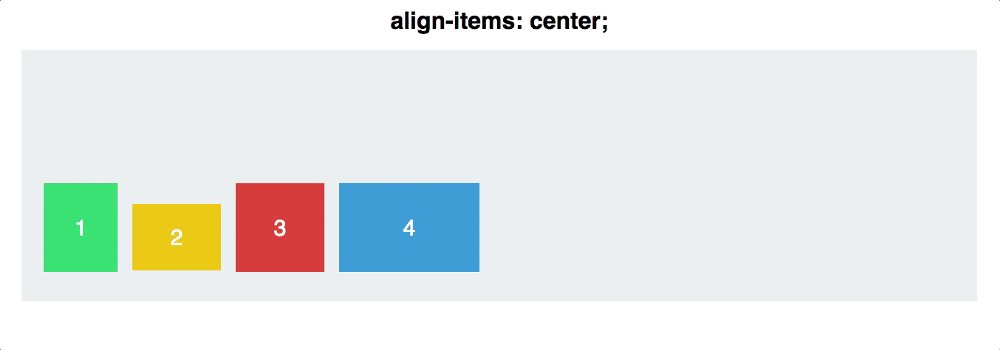
Свойство align-items работает точно так же как и justify-content, только вдоль второстепенной оси.

Всего существует 5 значений:
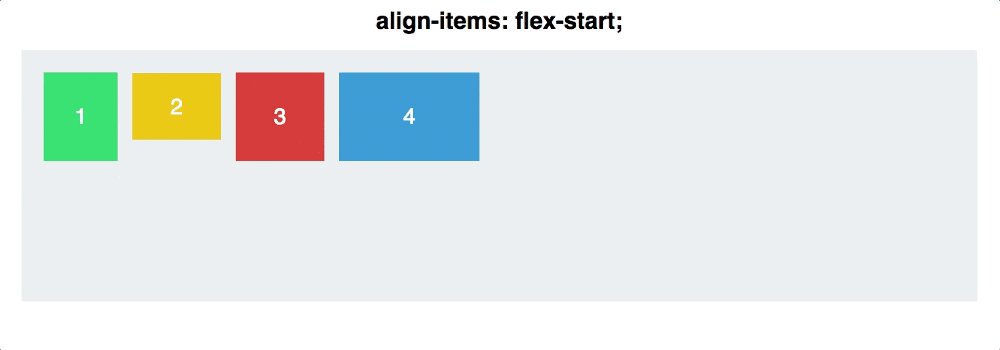
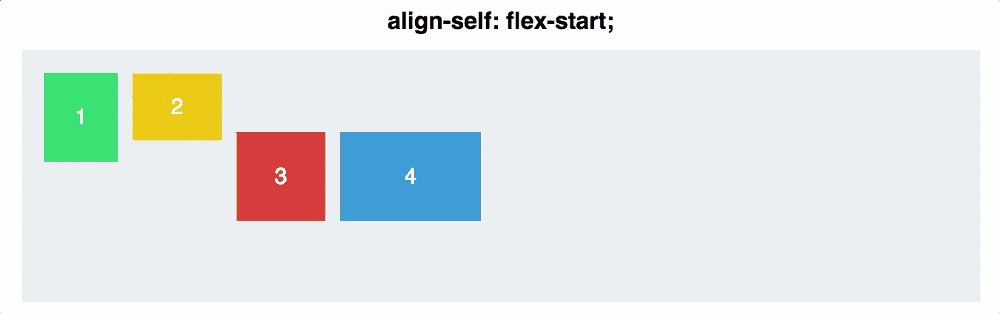
- flex-start
- flex-end
- center
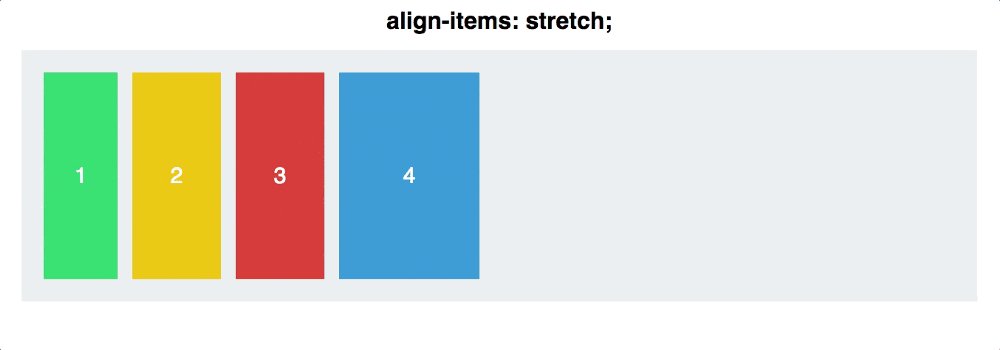
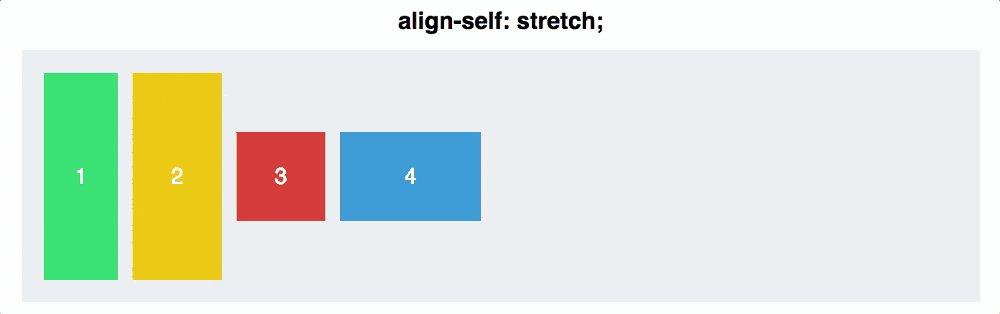
- stretch
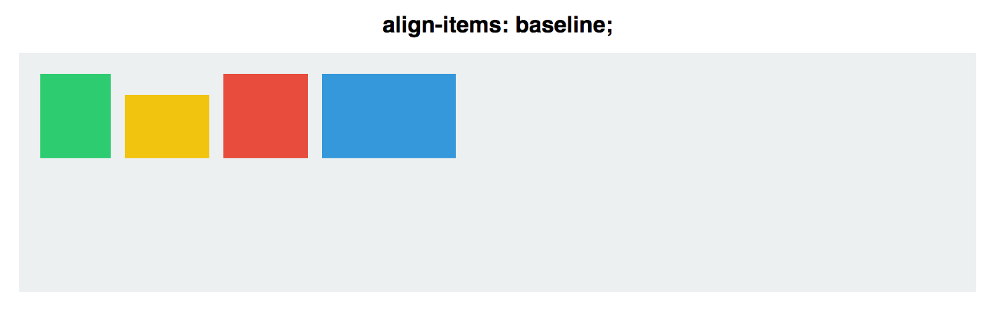
- baseline
Первые три точно такие же как и у justify-content, поэтому не будем их рассматривать ещё раз, а перейдём сразу к двум другим.
stretch выравнивает элементы по высоте, а baseline по нижней части параграфа.

Для значения stretch, также необходимо элементам установить высоту в auto.
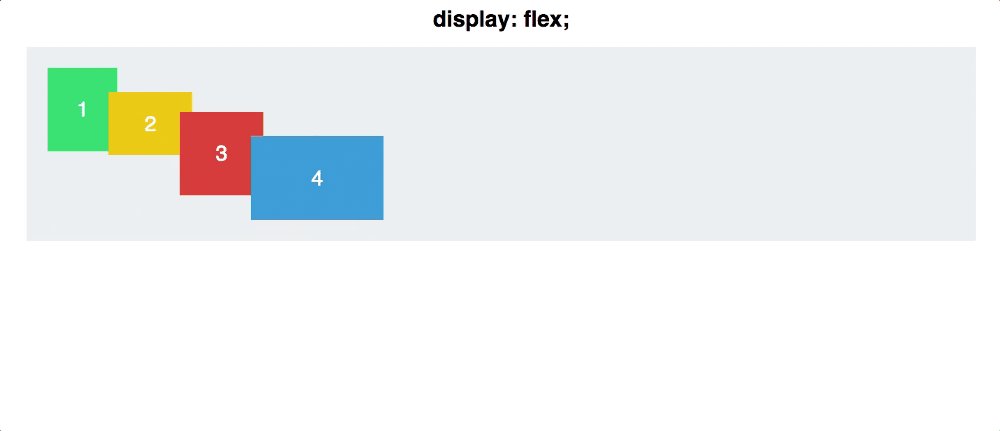
По поводу baseline, будьте внимательны, если у вас не будет ни одного параграфа в элементах, они будут выровнены по нижней части, вот так:

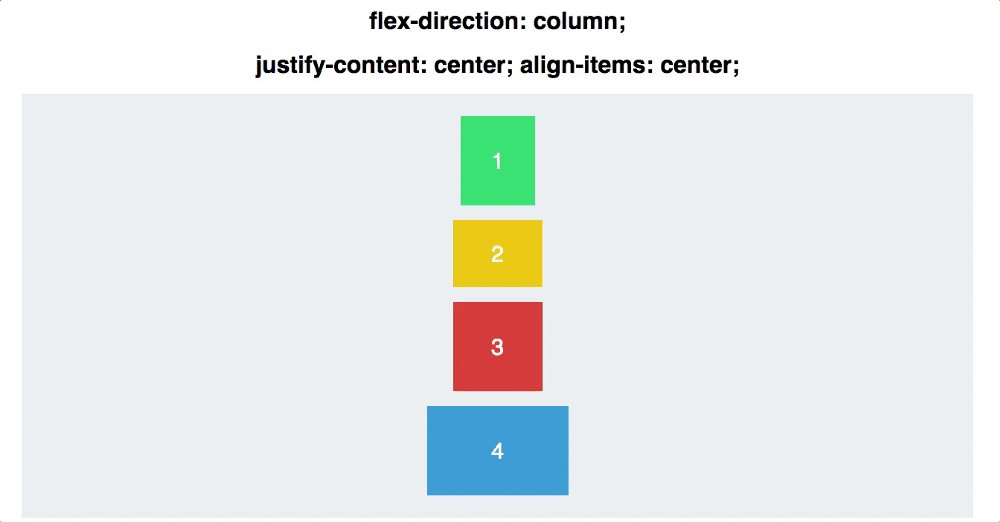
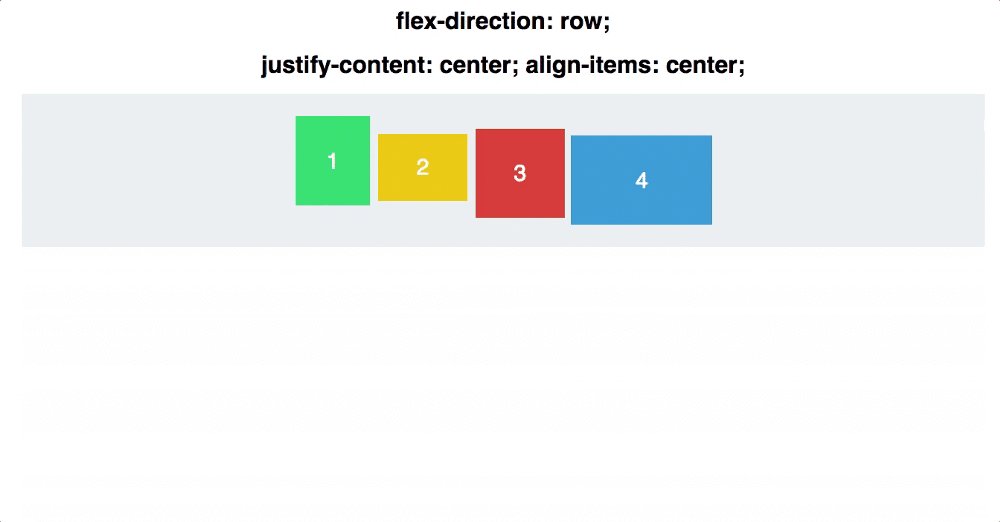
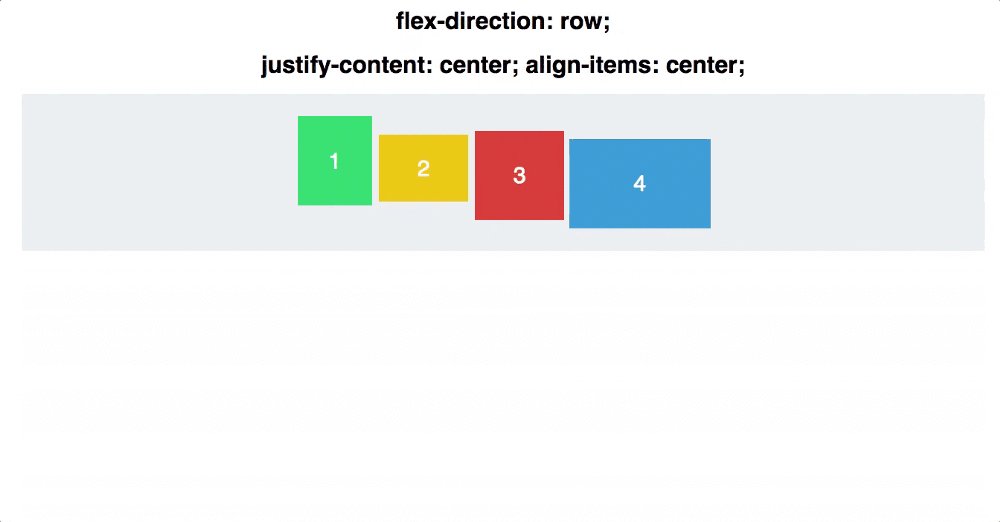
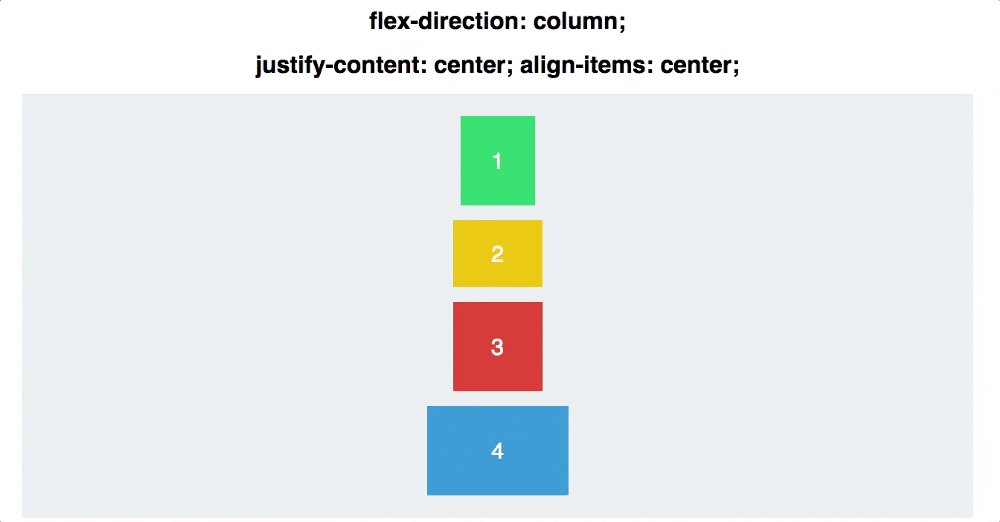
Для того чтобы продемонстрировать принцип главной и второстепенной осей, давай скомбинируем свойства justify-content и align-items и посмотрим как работает центрирование различных значений свойства flex-direction.

Со значением row, элементы выравниваются вдоль горизонтальной оси, column - вертикальной.
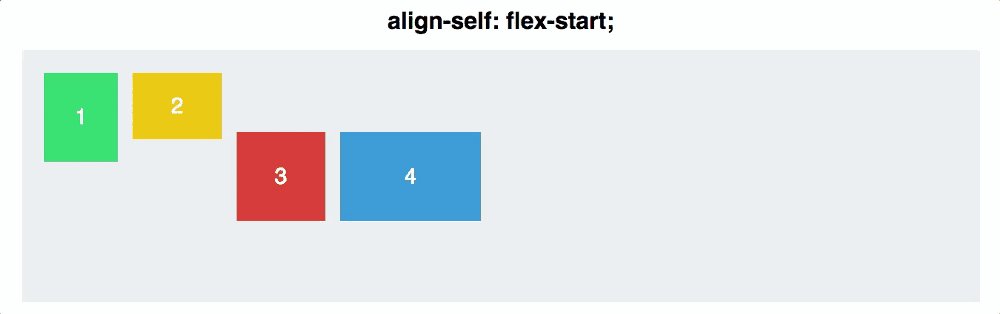
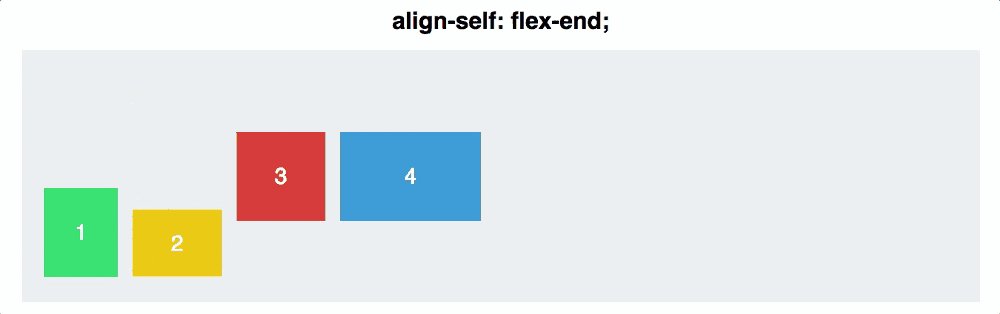
Свойство 5: align-self
Свойство align-self позволяет вручную управлять выравниванием конкретного элемента.
Оно переопределяет значение свойства align-items. Все значения точно такие же как и у align-items, кроме auto, которое установлено по умолчанию и означает что надо выравнивать как указано у контейнера.
#container { align-items: flex-start; } .square#one { align-self: center; } // только этот элемент будет центрирован
Давайте посмотрим как это будет выглядеть. Присвоим align-self для первых двух элементов, а для остальных применим align-items: center и flex-direction: row.

Заключение
Конечно это был только обзор основных свойств, но их уже достаточно чтобы решить большинство проблем с лейаутом.



{{ m.username }}{не представился} {{m.date}}
{{ m.text }}
{{ child.username }} {{child.date}}
{{ child.text }}
Высказаться по теме
2023.06.10