Позиционирование в CSS
Позиционирование в CSS кажется довольно простым. Указываете какой блок и где должен находиться. Однако всё не так просто, как кажется на первый взгляд. Есть несколько моментов, которые могут запутать новичков. Вы сможете извлечь из позиционирования гораздо больше пользы, если детально разберётесь как оно работает.
Box-модель в CSS и типы позиционирования.
Прежде чем приступить, советую вам прочитать статью Box-модель в CSS. В двух словах: каждый элемент в html - это прямоугольник, для которого можно указать величины внутренних и внешних отступов, а также границу, которая разделяет их.
Схемы позиционирования определяют где должен располагаться этот прямоугольник, а также как он должен влиять на элементы вокруг себя.
Свойство position в CSS может принимать пять значений:
- absolute
- relative
- fixed
- static
- inherit
Значение static используется по умолчанию. Любой элемент с позиционированием static находится в общем потоке документа. Правила для его размещения определяются Box-моделью. Для таких элементов, свойства top, right, bottom и left будут игнорироваться. Для того, чтобы использовать эти свойства, позиционирование элемента должно быть абсолютным (absolute), относительным (relative) или фиксированным (fixed).
Значение inherit, как и во всех остальных свойствах CSS, используется для того, чтобы элемент использовал тоже самое значение, что и родительский элемент.
Абсолютное позиционирование
Абсолютное позиционирование удаляет элемент из общего потока документа. Что касается элементов вокруг, то в этом случае они просто игнорируют искомый, как будто ему установлено свойство display: none;. Если вы не хотите чтобы пространство для такого элемента заполнялось другими элементами, то вам надо придумать другой подход.
Вы устанавливаете расположение элемента с абсолютным позиционированием, используя свойства top, left, right и bottom. Вам достаточно указать два из них, top или bottom и left или right. Если ни одного свойства не указано, то устанавливается 0 для пары top-left.
Ключевой момент в абсолютном позиционировании - это понимание того, что является точкой отсчёта. Если свойству top указано значение 20px, то откуда их необходимо отсчитывать.
Ответ прост: такие элементы позиционируются относительно ближайшего родительского элемента, для которого задано позиционирование отличное от static. Если такого элемента нет, то элемент позиционируется относительно основного документа. То есть при установки абсолютного позиционирования, CSS сообщает браузеру, чтобы он посмотрел на родительский элемент и, если его позиционирование не статическое, то надо выровнять текущий элемент относительно него.
Относительное позиционирование.
Относительно позиционированные элементы, размещаются на основе своей же позиции, обычный сдвиг относительно своего нормального расположения. Это похоже на то, как если бы вы добавили элементу внешние отступы с помощью свойства margin. Однако есть одно существенное различие: соседние элементы, в случае использования позиционирования, не учитывают этот сдвиг.
Представьте себе это так: некое изображение сдвигается, а на его месте остаётся "призрак", все элементы располагаются относительно этого "призрака". Это позволяет нам накладывать элементы друг на друга.
Таким образом, элементы с относительным позиционированием, взяты из нормального потока элемента, но по-прежнему оказывают влияние на расположение соседних элементов, которые ведут себя так, что исходный элемент всё ещё находится в потоке документа.
В этом случае мы не должны задавать вопрос относительно чего здесь позиционируется элемент. Ответ всегда: нормальный поток документа. Очень похоже на то, что вы добавили внешний отступ к элементу, но в то же время не повлияли на соседние элементы.
Фиксированное позиционирование
Фиксированное позиционирование действует подобно абсолютному, с небольшими различиями.
Во-первых, элемент с фиксированным позиционированием всегда располагается относительно окна браузера, родительские элементы при этом игнорируются.
Второе отличие исходит из его названия. Фиксированные элементы зафиксированы на странице. Они не смещаются при её прокручивании.
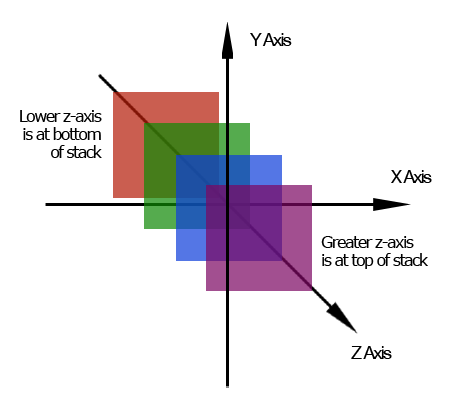
Z-index
Страница сайта двумерна. У неё есть ширина и высота. Z-index добавляет третье измерение, глубину.

Чем выше этот индекс тем выше на странице расположен элемент. С помощью него мы можем добиться чтобы один элемент располагался поверх другого. По умолчанию, его значение - ноль. Отрицательные значения также допустимы.
На самом деле, z-index гораздо сложнее, чем я его здесь описываю, но это тема для отдельной статьи. Сейчас, главное запомнить саму идею третьего измерения и то, что только позиционируемые элементы могут использовать это свойство.
Проблемы позиционирования.
Рассмотрим несколько общих проблем, связанных с позиционированием, а также несколько слов об их решении.
-
Вы не можете одновременно использовать свойство position и свойство float для одного и того же элемента. Оба эти свойства влияют на позицию элемента, поэтому использоваться будет свойство, указанное последним.
Из комментариев:
Одновременно можно использовать position:relative и float.
Когда одновременно указывается position:absolute и float, то применяется не последнее указанное свойство. В этом случае, независимо от порядка следования этих стилей, применяется position:absolute, а итоговое (или вычисленное) значение свойства float устанавливается в none, независимо от начального значения, т.е. игнорируется.
- Внешние отступы не "схлопываются" у элементов с абсолютным позиционированием. Допустим на странице есть параграф с нижним отступом в 20px. Следом за ним размещается картинка с верхним полем 30px. Расстояние между картинкой и текстом будет не 50px (20px + 30px), а 30px (30px > 20px). Такое поведение называется collapsing margins. Два отступа комбинируются в один. У элементов с абсолютным позиционированием нет полей для "схлопывания", поэтому результат может отличаться от ожидаемого.
- IE и z-index. В IE6 выбор элемент происходит всегда на вершине стека, независимо от его z-index-а, z-index-ов окружающих элементов.
В IE6 и IE7 есть ещё одна проблема с z-index-ом. IE смотрит на родительский элемент для определения в какой группе элементов находится вершина стека, остальные браузеры используют глобальный контекст. Например:
<div style="z-index: 0"> <p style="z-index: 10"></p> </div> <img style="z-index: 5" />
Мы ожидаем, что параграф будет находиться выше, чем изображение, поскольку его z-index больше. Однако IE6 и IE7 располагают выше картинку, поскольку они находятся в разных стеках документа. Один стек для div, второй для img, а у картинки z-index выше, чем у div-а.
Заключение
Свойство position устанавливает поведение расположения элемента в соответствии с одной из схем позиционирования. Доступные значения свойства: absolute, relative, fixed, static (по умолчанию) и inherit.
Схемы позиционирования определяют правила размещения элемента на web-странице, а также влияние на расположение соседних элементов.
Свойство z-index может быть применено только для элементов с установленным свойством position. Оно добавляет третье измерение на странице и устанавливает порядок стека элементов.
Свойство position кажется лёгким для восприятия, но работает немного иначе, чем кажется с первого взгляда. Зачастую разработчики думают что им необходимо относительное позиционирование, хотя скорее всего надо использовать абсолютное. В основном при вёрстке используется свойство float, а свойство position необходимо для элементов, которые вы хотите "вырвать" из общего потока документа.



{{ m.username }}{не представился} {{m.date}}
{{ m.text }}
{{ child.username }} {{child.date}}
{{ child.text }}
Высказаться по теме
2023.06.10