Свойство z-index: детальный обзор
Большинство CSS свойств просты для понимания. Зачастую, применения какого-либо из них к элементу разметки даёт немедленный результат - стоит только обновить страницу, как видно эффект применения. Однако, есть некоторые свойства, которые сложнее и будут работать только в случае определённых обстоятельств.
Свойство z-index относится ко второй группе, которое несомненно вызывает больше смятения, чем любое другое. По иронии, однако, при полном понимании того, что такое z-index, он очень прост в использовании и часто является эффективным способом преодоления многих проблем макета.
В этой статье, мы рассмотрим что такое z-index, какие есть проблемы в его понимании, а также обсудим некоторые примеры его использования. Также рассмотрим разницу его обработки браузерами, особенно в предыдущих версиях Internet Explorer и FireFox.
Так что же это за свойство?
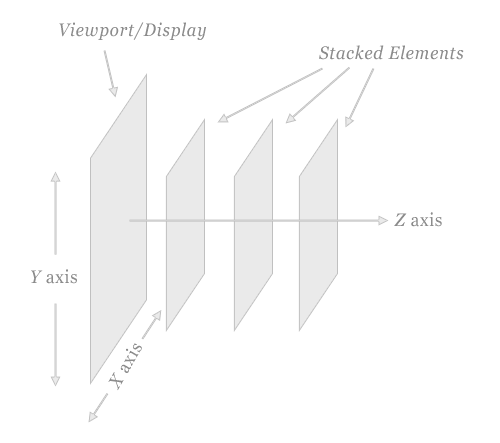
Свойство z-index определяет уровень размещения в стеке, глубины html-элемента. "Уровень глубины" означает позицию элемента по оси Z (как перпендикулярную осям X и Y экрана). Чем больше значение z-index, тем элемент будет выше.

Естественное расположение элементов
На странице, обычное размещение элементов (я имею в виду расположение вдоль оси Z) определяется несколькими факторами. Ниже представлен список этих факторов, начиная с самых нижних элементов. В этом списке подразумевается, что ни одному из элементов явно не присваивается свойство z-index.
- Фон и границы элемента, определяющего контекст стека.
- Элементы с отрицательным контекстом стека, в порядке отображения.
- Непозиционированные (position: static), а также без установленного свойства float (float: none) блочные элементы (display: block), в порядке отображения.
- Непозиционированные, с установленным свойством float, блочные элементы, в порядке отображения.
- Строчные (inline) элементы, в порядке отображения.
- Элементы с установленным свойством position, в порядке отображения.
Корректное применение свойства z-index, может изменить естественное расположение в стеке.
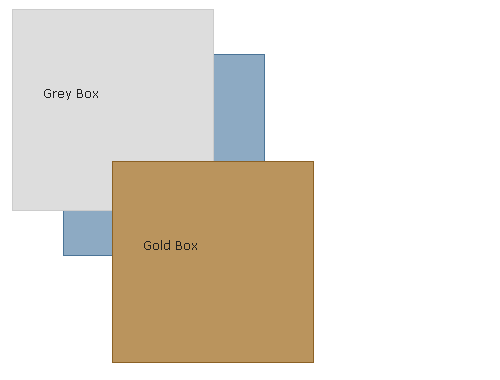
Конечно, порядок элементов в стеке не очевиден, до тех пор пока не потребуется отобразить элементы один над другим. Поэтому, чтобы увидеть обычный порядок элементов, на примере ниже применены отицательные внешние отступы (margin).
Grey Box
Blue Box
Gold Box
У этих элементов разные цвета фона и границ, а последние два смещены за счёт установленного отрицательного свойства margin. Таким образом видно естественное размещение элементов, каждый следующий находится "выше" предыдущего. У этих элементов не установлено свойство z-index, их порядок размещения в стеке является естественным.
Где могут быть проблемы?
Давайте рассмотрим самую популярную проблему у начинающих разработчиков. Дело в том, что свойство z-index работает только с элементами, для которых свойство position установлено в absolute, fixed или relative.
Чтобы продемонстрировать это, выведем те же самые три элемента, но с установленным свойством z-index, чтобы попытаться изменить порядок расположения вдоль оси Z.
Grey Box
Blue Box
Gold Box
Установим серому элементу z-index равным 9999, синему - 500, а коричневому - 1. Логично ожидать, что порядок изменится. Но не в этом случае, поскольку свойство position по-умолчанию равно static.
Установим свойство position в relative и посмотрим что получилось:
Grey Box
Blue Box
Gold Box
А вот теперь у нас получился ожидаемый результат. Порядок элементов изменился, серый элемент находится над всеми, а коричневый в самом низу.
Синтаксис
Свойство z-index влияет как на блочные элементы, так и на строчные (inline). Значением может быть положительное или отрицательное число, либо значение по умолчанию - auto. Значение по умолчанию означает что элемент находится на том же уровне как и его родитель.
Ниже представлен CSS для третьего примера, где свойство z-index применяется корректно:
#grey_box { width: 200px; height: 200px; border: solid 1px #ccc; background: #ddd; position: relative; z-index: 9999; } #blue_box { width: 200px; height: 200px; border: solid 1px #4a7497; background: #8daac3; position: relative; z-index: 500; } #gold_box { width: 200px; height: 200px; border: solid 1px #8b6125; background: #ba945d; position: relative; z-index: 1; }
И снова повторюсь, специально для новичков в CSS: свойство z-index не будет работать, пока вы не установите свойство position.
Использование в javaScript
Вы можете повлиять на свойство z-index динамически, используя javaScript. Синтаксис похож на обычный для большинства CSS свойств, с использованием camel-нотации для замены дефиса в свойствах CSS.
var myElement = document.getElementById("gold_box"); myElement.style.position = "relative"; myElement.style.zIndex = "9999";
Некорректная реализация в IE и FireFox
В некоторых случаях, в IE6, IE7 и FireFox 2, встречается неверная реализация свойства z-index.
Элемент select в IE6
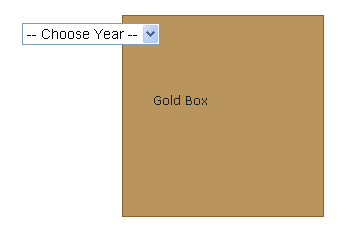
В Internet Explorer 6, элемент select является windows-контролом, по этой причине он всегда отображается поверх всех элементов, игнорируя обычный порядок размещения, а также свойства position и z-index. Проблема показана на картинке ниже:

Элемент select находится в документе первым, его свойство z-index равно 1, а position установлен в relative. Div выводится после select, а его z-index равен "9999". Исходя из всего этого, div должен находится над select, как это происходит в других браузерах:
Gold Box
Если вы просматриваете эту статью не в IE6, вы увидите что div расположен выше select.
Эта ошибка IE6, является большой проблемой для выпадающих меню, когда они должны перекрывать элемент select. Решением может быть использование javaScript для того чтобы временно скрыть select-ы, а потом, после исчезновения меню, показать опять. Другим решением может быть использование iframe.
Позиционированные родители в IE6/IE7
Internet Explorer версий 6 и 7 некорректно сбрасывают контекст стека в отношении ближайшего позиционированного родителя. Чтобы продемонстрировать эту ошибку, мы опять отобразим два div-а. Но в этот раз мы обернём первый из них в позиционированный элемент.
Grey Box
Blue Box
У серого элемента z-index равен 9999, у синего - 1, оба элемента позиционированы. Поэтому, при корректной реализации, серый элемент отобразится поверх синего.
Если же вы откроете эту страницу в IE6 или IE7, вы увидите что синий элемент перекрывает серый. Это происходит по причине того, что серый элемент обёрнут в ещё один div, которому position установлен в relative.
Оба браузера "сбрасывают" контекст стека в относительно позиционированных элементах, хотя и не должны этого делать. У серого элемента z-index больше, чем у синего, поэтому он должен отображаться выше. С остальными браузерами такой проблемы нет.
Отрицательные значения в FireFox 2
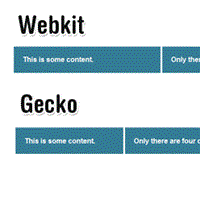
В FireFox 2, элементы с отрицательным z-index находятся под контекстом стека, вместо того, чтобы быть над фоном и границами элемента, который формирует контекст стека. Пример вы можете увидеть на картинке:

Ниже представлена html-версия
Grey Box
Blue Box
Gold Box
Как видите, фон серого элемента (который формирует контекст стека) находится под синим, а текст (который является inline-элементом в сером элементе) находится над ним, что соответствует правилам естественного расположения, описанным выше.
Примеры использования
В оригинальной статье приведено много примеров использования свойства. Честно говоря мне лень это переводить, в основном - это скриншот, небольшой комментарий и ссылка. Если же всё-таки вам это действительно надо, то пишите, выделю время.
Кроме того, вы можете посмотреть как работает z-index здесь (взято отсюда)



{{ m.username }}{не представился} {{m.date}}
{{ m.text }}
{{ child.username }} {{child.date}}
{{ child.text }}
Высказаться по теме
2023.06.10