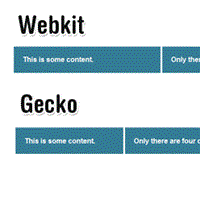
CSS3: Flexible Box Model

Flexible Box Model - часть спецификации CSS3, которая не получила широкого внимания. Давайте исправим это упущение и рассмотрим как эта возможность может повлиять на дизайн сайтов.
Как работает CSS-селектор nth-child

В CSS существует селектор, если быть более точным, псевдо-селектор, называемый nth-child. Пример его использования:
ul li:nth-child(3n+3) { color: #ccc; }
Вышеприведённый CSS делает следующее: применяет стиля для каждого третьего элемента ненумерованного списка. А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую выгоду можно извлечь используя nth-child?
Баг в IE в css-свойстве background

Использование свойства RGBa становится всё более популярным. Работает это свойство, конечно, не во всех браузерах, но есть отличный способ сделать альтернативный сплошной цвет, объявив его перед значением RGBa.
Тэг script, jQuery и функции html() и text()

В этой статье рассказано об интересной особенности работы jQuery в браузере IE. Дело в том, что в Internet Explorer вы не сможете получить содержимое тега script, если его тип не javaScript, с помощью функции .text().
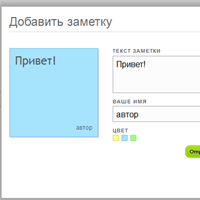
Стикеры с ASP.NET MVC и jQuery

Intro
Вообще, оригинал статьи называется "AJAX-enabled Sticky Notes With PHP & jQuery", то есть используется PHP. Но поскольку мне более интересны .NET технологии, я немного переписал статью для использования в ASP.NET MVC.
В этой статье рассматривается способ создания системы заметок в стиле стикеров с использованием библиотеки jQuery 1.4. Кроме того, нам понадобится плагин "Fancybox" и jQuery UI.