CSS3: Flexible Box Model
Flexible Box Model - часть спецификации CSS3, которая не получила широкого внимания. Давайте исправим это упущение и рассмотрим как эта возможность может повлиять на дизайн сайтов.
Кроссбраузерность
Все описанные свойства, на текущий момент (февраль, 2010), поддерживаются движками Gecko (с префиксом -moz) и Webkit (с префиксом -webkit), что соответствует баузерам Firefox и Chrome/Safari.
Кроме того, разные движки по разному обрабатывают это свойство. Ниже представлен один и тот же пример для разных движков:

Как работает свойство
В наше время, сайты часто делятся на несколько колонок. Для этого активно используется свойство float. Однако, при разработки CSS2 не стояло задачи многоколоночной вёрстки. И поэтому верстальщики обычно писали что-нибудь такое:
#left-column { float: left; } #right-column { float: left; }Что мы можем сейчас?
Подход к вёрстке с Flexible Box Model слегка отличается. Трудно описать словами простоту, поэтому сразу перейдём к примерам:
<div class="container"> <div class="blue"> Какой-то контент. </div> <div class="blue"> Ещё одна колонка. </div> <div class="blue"> Всего 4 колонки! </div> <div class="blue"> Шикарно. </div> </div>И следующий CSS:
.container { width: 1000px; display: -webkit-box; display: -moz-box; -webkit-box-orient: horizontal; -moz-box-orient: horizontal; } .blue { background: #357c96; font-weight: bold; margin: 2px; padding: 20px; color: #fff; font-family: Arial, sans-serif; }
Вы можете также установить вертикальную ориентацию для такого типа позиционирования.
Следующий шаг
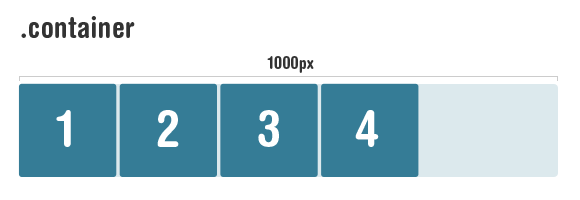
Как вы наверное заметили, на самом деле документ выглядит так:

То есть справа остаётся пустое пространство. Именно в этом месте возможности Flexible Box Model особенно полезны. Если раньше мы мучались с размерами элементов, чтобы заполнить это пространство, то сейчас появилась возможность вытянуть определённые элементы, которые его заполнят.
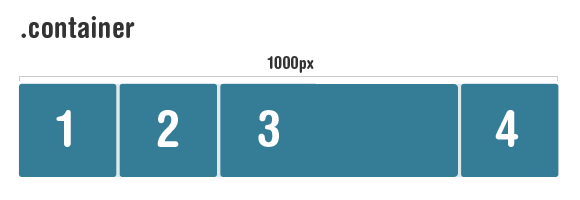
.flexible { -webkit-box-flex: 1; -moz-box-flex: 1; }Если добавить этот класс к третьей колонке, то получим приблизительно следующее:

То есть оставшееся пространство распределяется между Flex-элементами. Так как в нашем примере только один элемент является Flex-элементом, то всё пространство отдаётся ему. Если у вас будет два таких элемента, со значением 1, то пространство будет распределяться между ними равномерно.
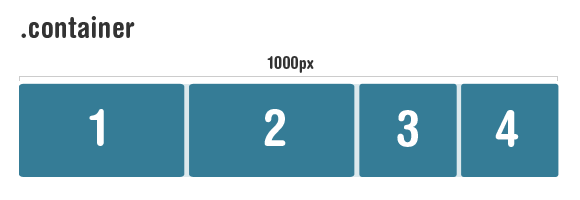
Давайте, к примеру, укажем класс .flexible для первых двух колонок. Получим следующий результат:

Как вы уже поняли, ширины этих колонок соотносятся друг к другу, как 1:1. Таким образом, если например у нас осталось 400 пикселей свободного пространства, то при соотношении 3:1, одному элементу достанется 300 пикселей, а второму - 100.
Направление
Направление - это другой ключевой момент в Flexible Box Model. Давайте слегка изменим наш пример. Допустим мы хотим изменить порядок добавления элементов в контейнер, вместо 1,2,3,4 будет 4,3,2,1. Для этого нам необходимо использовать свойство direction:
-moz-box-direction: reverse; -webkit-box-direction: reverse;Кроме того, вы можете использовать свойство box-ordinal-group, чтобы изменять порядок колонок. Проще говоря, элемент с наибольшим значением этого свойства, будет перемещён в конец. Если вы укажете обратное направление, то такой элемент окажется в начале. Пример использования:
-moz-box-ordinal-group: 2; -webkit-box-ordinal-group: 2;Выравнивание
Выравнивание элементов происходит очень просто. Для этого существует два свойства: box-align и box-pack.
При горизонтальной ориентации элементов, box-align указывает как они должны быть выровнены по вертикали в котейнере. Аналогично и при вертикальной ориентации. Свойство box-pack - полная противоположность, указывает горизонтальное выравнивание при горизонтальной ориентации, и вертикальное - при вертикальной.
Допустимые значения и краткое описание
Краткое описание свойств:| Свойство | Описание |
|---|---|
| box-flex | Позволяет элементам растягиваться в элементе-контейнере до заполнения свободного пространства. |
| box-direction | Направление расположения элементов в элементе-контейнере |
| box-align | Указывает как элементы выровнены в элементе-контейнере. |
| box-flex-group | Связывает элементы в группы |
| box-lines | При обычном поведении, элементы будут располагаться в указанном вами направлении бесконечно. Если указать это свойство, то при нехватке свободного места, элементы будут переносится на новую строку. |
| box-ordinal-group | Порядок сортировки элементов |
| box-orient | Ориентация расположения элементов |
| box-pack | Выравнивание элементов вдоль их ориентации |
Допустимые значения и значения по умолчанию
| Свойство | По умолчанию | Допустимые значения |
|---|---|---|
| box-flex | 0.0 | Вещественное число |
| box-direction | normal | normal | reverse | inherit |
| box-align | stretch | start | end | center | baseline | stretch |
| box-flex-group | 1 | Целое число |
| box-lines | single | single | multiple |
| box-ordinal-group | 1 | Целое число |
| box-orient | inline-axis | horizontal | vertical | inline-axis | block-axis | inherit |
| box-pack | start | start | end | center | justify |
Значения inline-axis и block-axis для свойства box-orient - соответствуют горизонтальной и вертикальной ориентации.
 черт, что ж им display:table-cell не хватало то :)
черт, что ж им display:table-cell не хватало то :)
