Способы вертикального выравнивания по центру в CSS.

Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
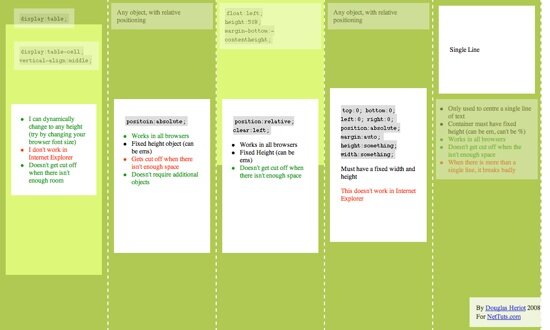
Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах. Давайте рассмотрим 5 различных методов, а также "за" и "против" каждого из них. Пример.

1-ый способ
Этот метод предполагает, что мы устанавливаем некоторому элементу <div> способ отображения как таблица, после этого мы можем использовать в нём свойство vertical-align (которое работает по разному в различных элементах).
<div id="wrapper"> <div id="cell"> <div class="content"> Некоторая полезная информация, которая должна располагаться по центру. </div> </div> </div>#wrapper{ display : table; } #cell{ display : table-cell; vertical-align : middle; }Плюсы
- Контент может динамически изменять высоту (высота не определена в CSS).
- Контент не обрезается в случае, если для него недостаточно места.
Минусы
- Не работает в IE 7 и меньше
- Много вложенных тэгов
2-ой метод
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
<div id="content"> Content Here </div>#content { position : absolute; top : 50%; height : 240px; margin-top : -120px; /* минус от половины высоты */ }Плюсы
- Работает во всех броузерах.
- Нет лишней вложенности.
Минусы
- Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
3-ий метод
В этом методе, мы обернём div с контентом другим div-ом. Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
<div id="floater"> <div id="content"> здесь контент </div> </div>#floater{ float : left; height : 50%; margin-bottom : -120px; } #content{ clear : both; height : 240px; position : relative; }Плюсы
- Работает во всех броузерах.
- Когда недостаточно места (например, когда уменьшено окно) контент не обрезается, появятся скроллбары.
Минусы
- Думаю только один: что используется лишний пустой элемент.
4-ый метод.
Этот метод использует свойство position:absolute; для div-а с фиксированными размерами (шириной и высотой). Затем устанавливаем ему координаты top:0; bottom:0;, но поскольку у него фиксированная высота, то он не может растянуться и выравнивается по центру. Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
<div id="content"> Важная информация. </div>#content{ position : absolute; top : 0; bottom : 0; left : 0; right : 0; margin : auto; height : 240px; width : 70%; }Плюсы
- Очень просто.
Минусы
- Не работает в Internet Explorer
- Контент будет обрезаться без скролл-баров, если не хватает места в контейнере.
5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
<div id="content"> Какая-то строка текста </div>#content{ height : 100px; line-height : 100px; }Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:

Шаг 1
Всегда хорошо начинать с семантической разметки. Наша страница будет структурирована следующим образом:
- #floater (чтобы выровнять контент по центру)
- #centred (центральный элемент)
- #side
- #logo
- #nav (список
<ul>)
- #content
- #side
- #bottom (для копирайтов и всего такого)
Напишем следующую html-разметку:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>A Centred Company</title> <link rel="stylesheet" href="styles.css" type="text/css" media="all" /> </head> <body> <div id="floater"></div> <div id="centered"> <div id="side"> <div id="logo"><strong><span>A</span> Company</strong></div> <ul id="nav"> <li><a href="#">Home</a></li> <li><a href="#">Products</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </div> <div id="content"> <h1>Page Title</h1> <p> Holisticly re-engineer value-added outsourcing after process-centric collaboration and idea-sharing. Energistically simplify impactful niche markets via enabled imperatives. Holisticly predominate premium innovation after compelling scenarios. Seamlessly recaptiualize high standards in human capital with leading-edge manufactured products. Distinctively syndicate standards compliant schemas before robust vortals. Uniquely recaptiualize leveraged web-readiness vis-a-vis out-of-the-box information. </p> <h2>Heading 2</h2> <p> Efficiently embrace customized web-readiness rather than customer directed processes. Assertively grow cross-platform imperatives vis-a-vis proactive technologies. Conveniently empower multidisciplinary meta-services without enterprise-wide interfaces. Conveniently streamline competitive strategic theme areas with focused e-markets. Phosfluorescently syndicate world-class communities vis-a-vis value-added markets. Appropriately reinvent holistic services before robust e-services. </p> </div> </div> <div id="bottom"> <p> Copyright notice goes here </p> </div> </body> </html>Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
html, body { margin : 0; padding : 0; height : 100%; } body { background : url('page_bg.jpg') 50% 50% no-repeat #FC3; font-family : Georgia, Times, serifs; } #floater { position : relative; float : left; height : 50%; margin-bottom : -200px; width : 1px; } #centered { position : relative; clear : left; height : 400px; width : 80%; max-width : 800px; min-width : 400px; margin : 0 auto; background : #fff; border : 4px solid #666; } #bottom { position : absolute; bottom : 0; right : 0; } #nav { position : absolute; left : 0; top : 0; bottom : 0; right : 70%; padding : 20px; margin : 10px; } #content { position : absolute; left : 30%; right : 0; top : 0; bottom : 0; overflow : auto; height : 340px; padding : 20px; margin : 10px; }Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента "floater"-а равен минус половине высоты контента (400px), а именно -200px;
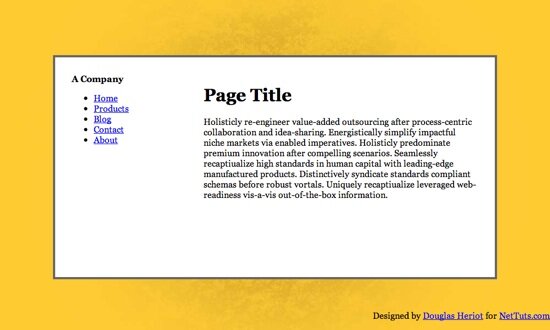
Сейчас ваша страничка должна выглядеть приблизительно так:

Ширина элемента #centered 80%. Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
#nav ul { list-style : none; padding : 0; margin : 20px 0 0 0; text-indent : 0; } #nav li { padding : 0; margin : 3px; } #nav li a { display : block; background-color : #e8e8e8; padding : 7px; margin : 0; text-decoration : none; color : #000; border-bottom : 1px solid #bbb; text-align : right; } #nav li a::after { content : '»'; color : #aaa; font-weight : bold; display : inline; float : right; margin : 0 2px 0 5px; } #nav li a:hover, #nav li a:focus { background : #f8f8f8; border-bottom-color : #777; } #nav li a:hover::after { margin : 0 0 0 7px; color : #f93; } #nav li a:active { padding : 8px 7px 6px 7px; }Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Другая интересная вещь, которую мы использовали для меню - это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.

Шаг 4
Ну и самое последнее, мы добавим в наш дизайн кое-какие втили для ещё большей красоты.
#centered { -webkit-border-radius : 8px; -moz-border-radius : 8px; border-radius : 8px; } h1, h2, h3, h4, h5, h6 { font-family : Helvetica, Arial, sans-serif; font-weight : normal; color : #666; } h1 { color : #f93; border-bottom : 1px solid #ddd; letter-spacing : -0.05em; font-weight : bold; margin-top : 0; padding-top : 0; } #bottom { padding : 10px; font-size : 0.7em; color : #f03; } #logo { font-size : 2em; text-align : center; color : #999; } #logo strong { font-weight : normal; } #logo span { display : block; font-size : 4em; line-height : 0.7em; color : #666; } p, h2, h3 { line-height : 1.6em; } a { color : #f03; }В этих стилях мы устанавливаем закруглённые углы для элемента #centered. В CSS3, за это будет отвечать свойство border-radius. Это пока что не реализовано некоторыми броузерами, разве только использовать приставки -moz и -webkit для Mozilla Firefox и Safari/Webkit.

Совместимость
Как вы уже наверное предположили, основной источник проблем совместимости - Internet Explorer:
- Элементу #floater обязательно надо установить ширину
- В IE 6 лишние отступы вокруг меню
 Для 1-го способа, для отображения в IE:
Для 1-го способа, для отображения в IE:

железно по центру :)