Всё о свойстве float
Что такое "float"?
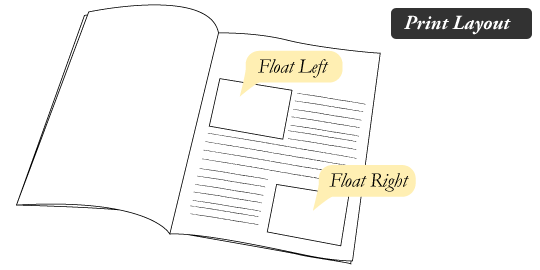
Float - это свойство CSS для позиционирования элементов. Для того чтобы понять его назначение и происхождение, можно обратиться к полиграфическому дизайну. В компоновке при печати, изображения могут располагаться на странице так, чтобы текст "обтекал" их. Обычно это так и называется: "обтекание текстом".

В программах для вёрстки страниц, элементы с текстом, могут учитывать изображения, а также и игнорировать их. В случае если они будут игнорированы, текст будет отображаться над картинками, как будто их и нет. Это главная разница между тем, являются ли изображения частью основного потока страницы, или нет. Веб-дизайн очень похож.

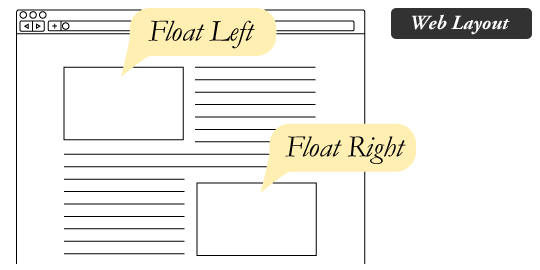
В веб-дизайне, элементы страницы с установленным свойством float, ведут себя точно также как и изображения в полиграфии, когда текст "обтекает" их. Такие элементы являются частью основного потока веб-страницы. Однако всё обстоит иначе, если элементы используют абсолютное позиционирование. Абсолютно позиционированные элементы удаляются из основного потока страницы, подобно примеру выше, когда в полиграфии текст игнорирует изображения. Такие элементы не влияют на позицию остальных элементов, соприкасаются они или нет.
Установка свойства float происходит следующим образом:
#sidebar { float : right; }Всего есть 4 значения для свойства float. Left и right используются для соответствующих направлений. None (по умолчанию) - обеспечивает, что элемент не будет "плавать". И inherit, которое говорит, что поведение должно быть такое же, как и у родительского элемента.
Для чего можно использовать float?
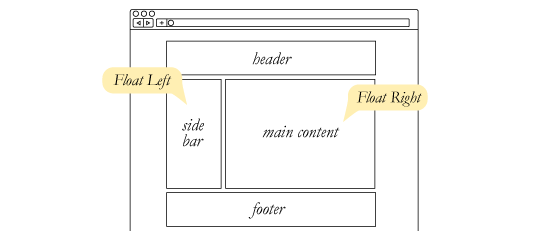
Помимо обтекания текстом изображений, float может использоваться для создания макета всего сайта.

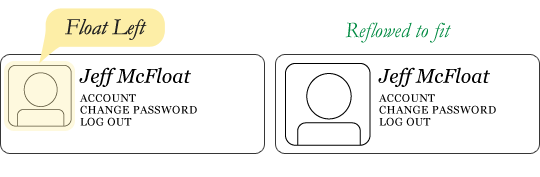
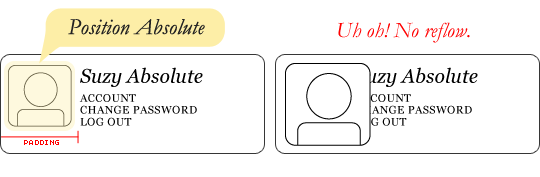
Свойство float также полезно и в меньших масштабах. Для примера рассмотрим маленькую область на странице сайта. Допустим вы используете float для аватара, при изменении размера изображения, размер текста будет подогнан в соответствии с изображением.

Такое же расположение объектов может быть достигнуто путём использования позиционирования. Объекту-контейнеру присваивается относительное (relative) позиционирование, а объекту с изображением - абсолютное (absolute). В этом случае аватар не повлияет на положение текста.

Отмена свойства float
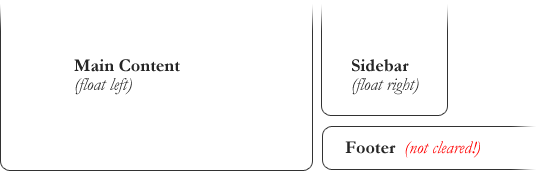
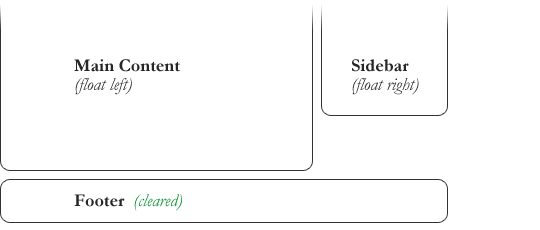
Для float, родственное свойство - clear. Любой элемент, у которого установлено свойство clear, не будет поднят вверх, как от него ожидается, а отобразится ниже, после float-элементов. Возможно, пример на картинке объяснит лучше, чем слова.

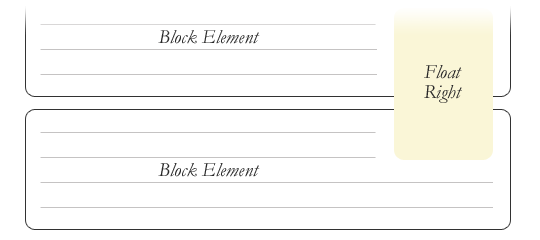
В примере, сайд-бар прижат к правому краю (float: right;), а его высота меньше, чем область основного контента. Поэтому footer будет поднят выше, поскольку для него хватает высоты и этого требует поведение float. Чтобы исправить ситуацию, ему необходимо установить свойство clear, которое гарантирует, что элемент выведется ниже float-элементов.
#footer { clear: both; }
Свойство clear может принимать четыре значения. Both, наиболее используемое, применяется для отмены float каждого из направлений. Left и Right - используются для отмены float одного из направлений. None - по умолчанию, обычно не используется, за исключением случаев, когда необходимо отменить значение clear. Значение inherit было бы пятым значением, но оно странным образом не поддерживается в Internet Explorer. Отмена только левого или правого float, встречается гораздо реже, но, безусловно, имеет свои цели.

Большой коллапс
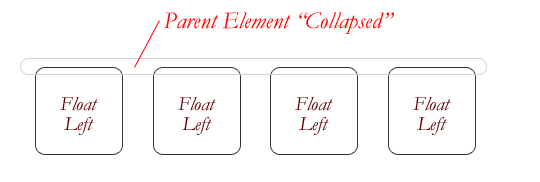
Ещё одна удивительная вещь при работе со свойством float - это то, что его использование может влиять на родительский элемент. Если такой элемент содержит только float-элементы, то он буквально схлопывается, то есть его высота равна нулю. Это не всегда заметно, если у родительского элемента не установлен какой-либо видимый фон.

Такое схлопывание выглядит нелогичным, однако альтернатива ещё хуже. Рассмотрим такой пример:

Если блочный элемент, располагающийся наверху, будет автоматически увеличиваться, чтобы вместить все float-элементы, то мы получим неестественный разрыв в тексте между параграфами, без всякой возможности это исправить. Если бы было именно так, наши дизайнеры жаловались бы гораздо чаще такому поведению, чем схлопыванию.
Таким образом, схлопывание почти всегда необходимо, чтобы предотвратить трудности в вёрстке. Для того чтобы изменить такое поведение, необходимо добавить элемент отменяющий float после float-элементов, но до закрытия родительского элемента.
Способы отмены float
Если вам известно, что следом после float-элементов, всегда будет выводится какой-либо другой элемент (например футер), то вам достаточно ему установить свойство clear: both;, как в примере выше, и заниматься дальше своими делами. Это идеальный вариант, поскольку он не требует каких-либо хаков, или дополнительных элементов. Конечно не всё в нашей жизни так гладко и бывают случаи когда такого способа не достаточно. Поэтому необходимо иметь несколько дополнительных способов в своём арсенале.
- Метод пустого div-а. Используется, в буквальном смысле, пустой div. <div style="clear: both;"></div>. Иногда на его месте может использоваться элемент <br /> или какой-нибудь другой, но div используется чаще всего, потому что по умолчанию у него нет никакого стиля, нет особого назначения и вряд ли к нему применён общий стиль через CSS. Этот метод может не нравится любителям семантически чистой разметки, поскольку присутствие пустого div-а не имеет контекстного значения и размещён на странице только из соображений дизайна. Конечно, строго говоря, они правы, но он делает свою работу и никому не вредит.
- Метод overflow. Основан на том, что родительскому элементу необходимо установить свойство overflow. Если значение этого свойства установлено в auto или hidden, то родительский элемент увеличится, чтобы вместить в себя все float-элементы. Этот метод выглядит более семантически правильным, поскольку не требует дополнительных элементов. Однако, если вы соберётесь использовать ещё один div, только для того чтобы использовать этот подход (имеется в виду родительский div), то это будет то же самое, что предыдущий пример с добавлением пустого div-а. Кроме того, помните, что свойство overflow предназначено для других целей. Будьте аккуратны и не допустите, что часть контента у вас пропадёт, либо появятся никому не нужные скролл-бары.
-
Метод простой очистки. Этот метод использует замечательный псевдо селектор CSS - :after. Гораздо лучше чем использование overflow для родительского элемента. Вы просто устанавливаете ему дополнительный класс, объявленный, например, так:
Этот способ добавляет незаметное для глаз содержимое и отменяет float. И, кстати, это не вся история о том как дополнительный код должен быть использован в старых браузерах..clearfix:after { content : "."; visibility : hidden; display : block; height : 0; clear : both; }
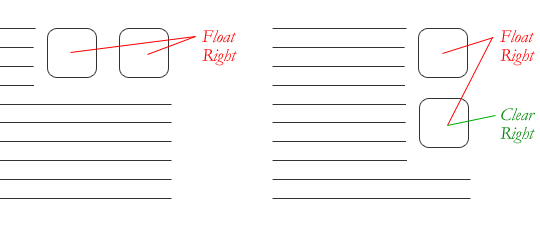
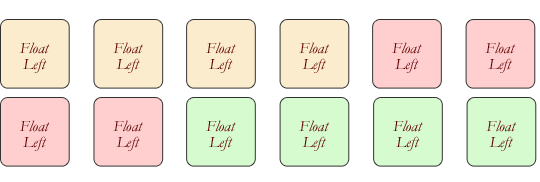
И, как вы понимаете, каждый из способов используется в различных ситуациях. Возьмём, к примеру, сетку из блочных элементов, отличающихся типами.

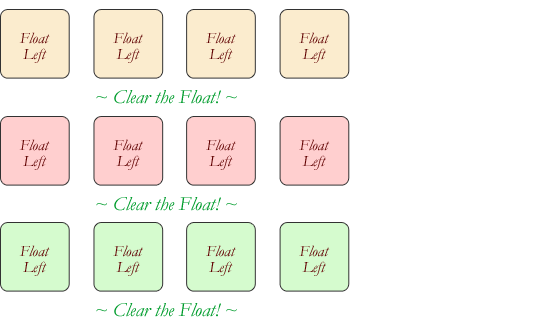
Для более лучшего визуального представления было бы неплохо объединить подобные блоки. Например мы хотим, чтобы каждый тип начинался с новой строки, в нашем случае тип элемента определяется цветом. Мы можем использовать метод с overflow или "метод простой очистки", если у каждой группы есть свой элемент-контейнер. Или же мы можем использовать метод пустого div-а между каждой из групп. Три элемента-контейнера, или три пустых div-а, что лучше для вашей задачи - решать вам.

Проблемы с float
Float часто стараются обходить, поскольку работать с ними надо очень аккуратно. Большинство ошибок пришло вместе с IE6. Поскольку всё больше и больше веб-дизайнеров отказываются от поддержки IE6, то вас могут и не волновать эти проблемы. Но для тех, кому не всё равно, вот краткий список.
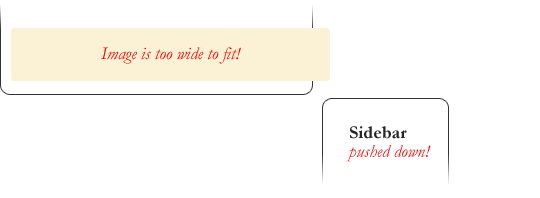
- "Выталкивание" (pushdown). Возникает когда элемент внутри float-элемента оказывается шире его (обычно это изображения). Большинство браузеров обработает такие элементы вне float-структуры и вёрстка не будет сломана. IE расширит элемент, чтобы изображение влезло, зачастую это ломает дизайн. На картинке представлен пример, как изображение торчит из основного контента и таким образом "выталкивает" сайд-бар вниз.
 Самый просто способ избежать этого - это проверить что все ваши изображения подходят по ширине. Можно использовать overflow: hidden;, чтобы обрезать выступающую часть.
Самый просто способ избежать этого - это проверить что все ваши изображения подходят по ширине. Можно использовать overflow: hidden;, чтобы обрезать выступающую часть. - Двойной внешний отступ. Ошибка проявляющаяся в IE6, в случае если вы устанавливаете внешний отступ в том же направлении, в котором у вас указан float. В этом случае отступ удваивается. Чтобы исправить это, необходимо установить плавающему (float) элементу свойство display: inline;, не беспокойтесь, элемент по прежнему будет блочным.
- Трёх-пиксельный прыжок (3px Jog). Ошибка, которая проявляется следующим образом: текст, который расположен рядом с float-элементом неожиданно съезжает на 3 пикселя. Чтобы избежать этого, необходимо установить ширину или высоту пострадавшему тексту.
- В IE7 существует Ошибка нижнего внешнего отступа (Bottom Margin Bug) - возникает когда элемент с установленным свойством float, содержит в себе ещё один float-элемент. В таких случаях, нижний внешний отступ дочернего элемента игнорируется. Для обхода этой проблемы необходимо использовать внутренний отступ родительского элемента, вместо внешнего отступа дочернего.
Альтернативы float
Если вам необходимо обтекание картинки текстом, то альтернатив нет. Но для макета страницы, определённо есть выбор. Существуют очень интересные подходы, в которых комбинируется гибкость float с мощью абсолютного позиционирования. В CSS3 есть, так называемый, Модуль разметки шаблона (Template Layout Module), который в будущем предоставит достойную альтернативу float.
 Спасибо за ценную информацию :)
Спасибо за ценную информацию :)

